Adding Facebook Messenger to your SimplyBook.me Site with Google Tag Manager [video]

This post is also available in:
![]()
![]()
![]()
![]()
If you have a business website, you’ve probably heard of Google Tag Manager, but do you know what you can do with it? You might have some idea that it has something to do with Google Analytics and Ads, but you don’t really see the point until you start using Google Ads. Did you know you can add Facebook Messenger to your booking website to make client contact even easier? And that uses Google Tag Manager.
It might feel as if it’s something you should be doing, but it might also feel a bit too time-consuming and technical.
NEWS! It’s the 4th Industrial Revolution; everything is technical!
However, that doesn’t mean it has to be complicated.
Check out the video tutorial for how you can add Facebook Messenger to your Simplybook.me website.
For those who prefer written explanations, keep reading for more information.
What is Google Tag Manager – What does it do?
It’s a fair question if you don’t already use it. Google tag manager is a way to introduce code (or “tags”) into your website that can help with several different tasks – quite often to go with tracking and monitoring. Unlike the old way of doing something and writing code directly into web pages, Google Tag Manager lets you manage all of your tags from a single point. On Analytics Mania, someone described it as a toolbox where you keep all of your tools.
“Imagine Google Tag Manager like a toolbox, where you keep all your tools: a ruler (Google Analytics), a hammer (Google Ads), etc.”
Julius Fedorovicius, Analytics mania
Just because you hear about Google Tag Manager concerning tracking and monitoring tags most of the time doesn’t mean you can’t use it for other tasks. that would otherwise be tiresome to implement on every page of your website.
Why Add Facebook Messenger to Your Booking Website?
Sure, you have an email address. Maybe you even have a contact form for people to get in touch with you. However, Facebook Messenger has the benefit of being familiar to almost everyone, very accessible to you while you’re on the go, and it’s quick and simple access. It’s even more helpful if you use a Messenger bot to deal with general queries and automate answers or just to let people know you will respond in a specific timeframe.
You can prepopulate queries that reflect your contact’s common questions when you have Facebook Messenger, making automated responses much more manageable.
How to add Facebook Messenger to Your SimplyBook.me Site
Firstly, you will need a Google Tag Manager account – it’s free. You will also need a Facebook business page. From start to finish of this process took me 15 minutes, and that includes creating a Google Tag Manager account and a new Facebook business page, so it is not a complicated process at all.
Step 1: Enable Google Tag Manager
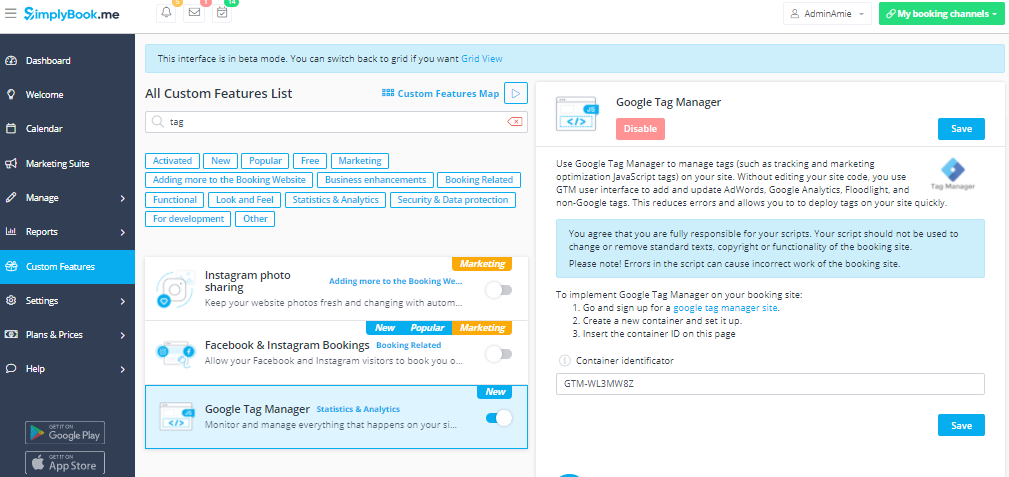
From your dashboard, navigate to Custom Features and search for the Google Tag Manager feature.

Enable the tag manager and follow the instructions

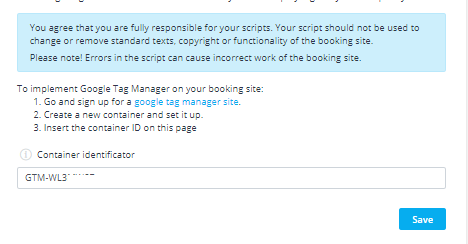
To implement Google Tag Manager on your booking site:
- Go and sign up for a google tag manager site.
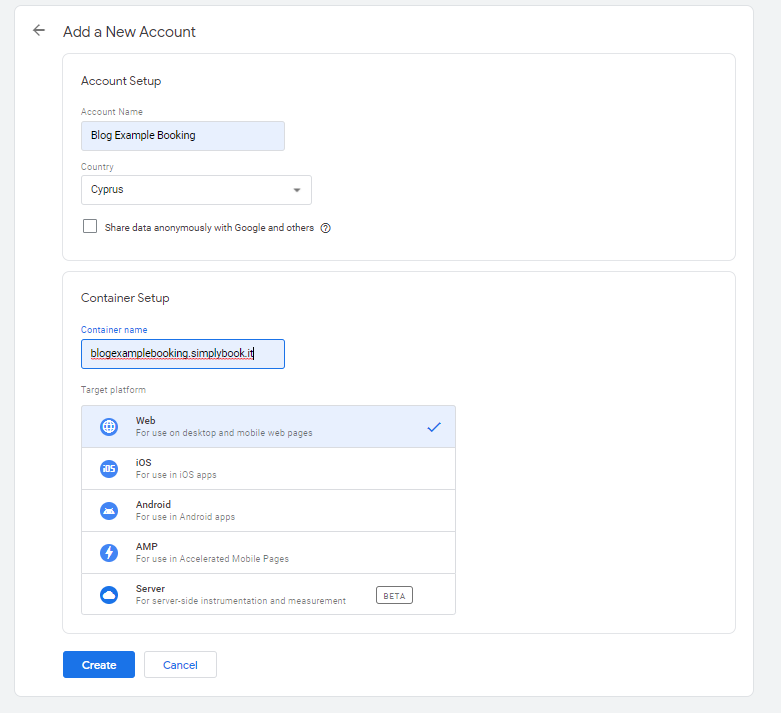
- Create a new container and set it up.
- Insert the container ID on this page
If that seems a little daunting, Google Tag Manager will walk you through the process.

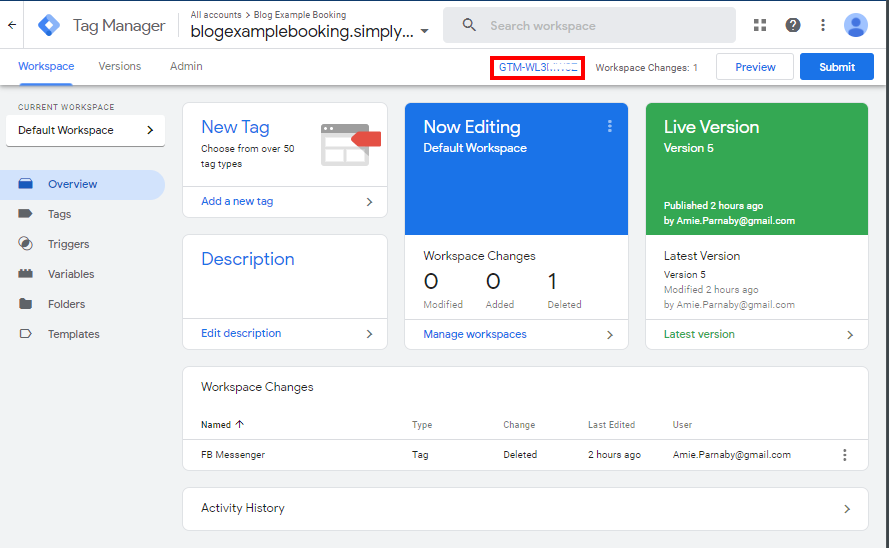
And you have created a container for the tag you want to use on your SimplyBook.me booking website.

To connect your Google Tag Manager with SimplyBook.me, copy the Container ID ( in the red rectangle in the image above) go back to the Google Tag Manager settings on your SimplyBook.me interface. Simply paste the container ID into the settings like so:

And click save. Your
The format is GTM-XXXXXXX, where the “x” are alphanumeric characters.
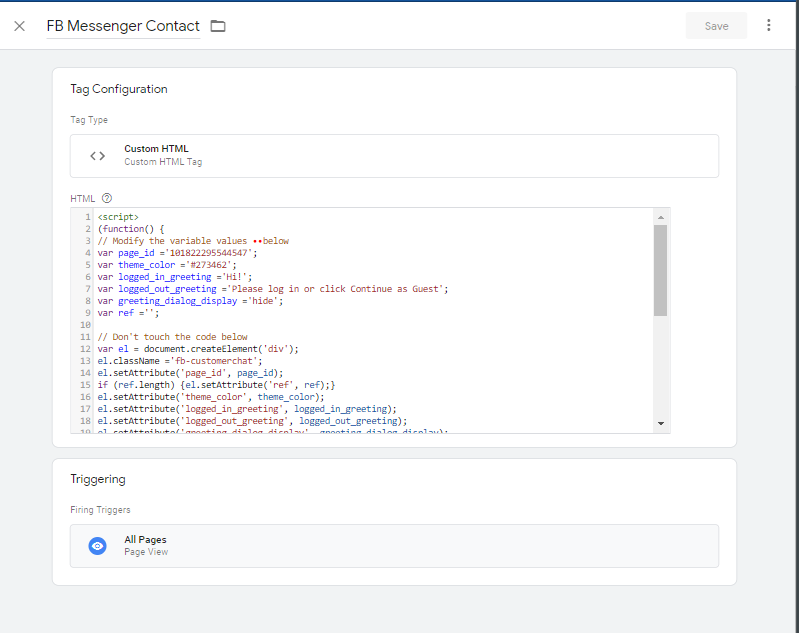
Step 2: Creating the FB Messenger Tag
Now you need to create the “Tag” or code that will enable your clients to message you grom your booking page. So from your container over click on the “New Tag” button

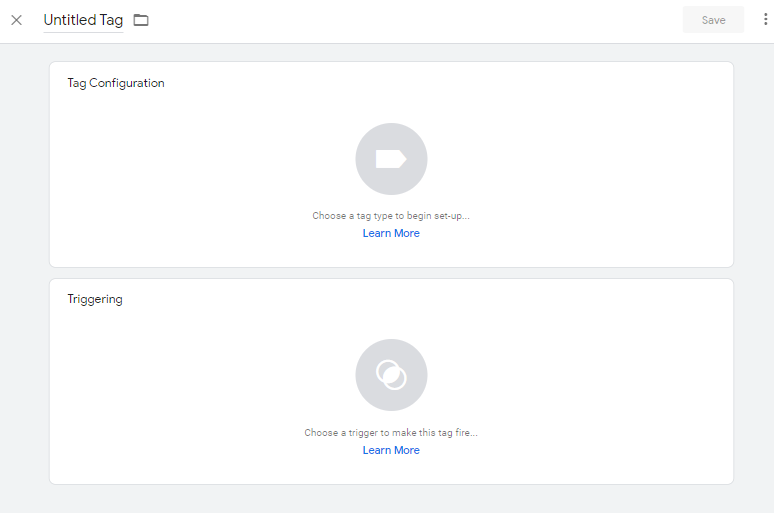
this is where you will configure your new tag and identify its trigger points for your website.

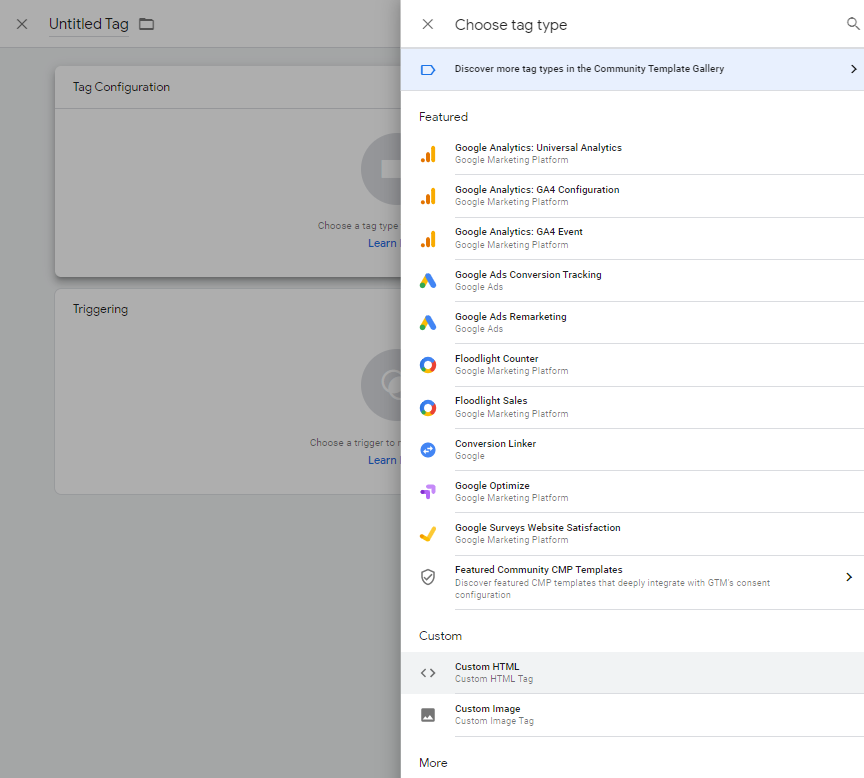
Click on “Tag Configuration” and select “Custom HTML”

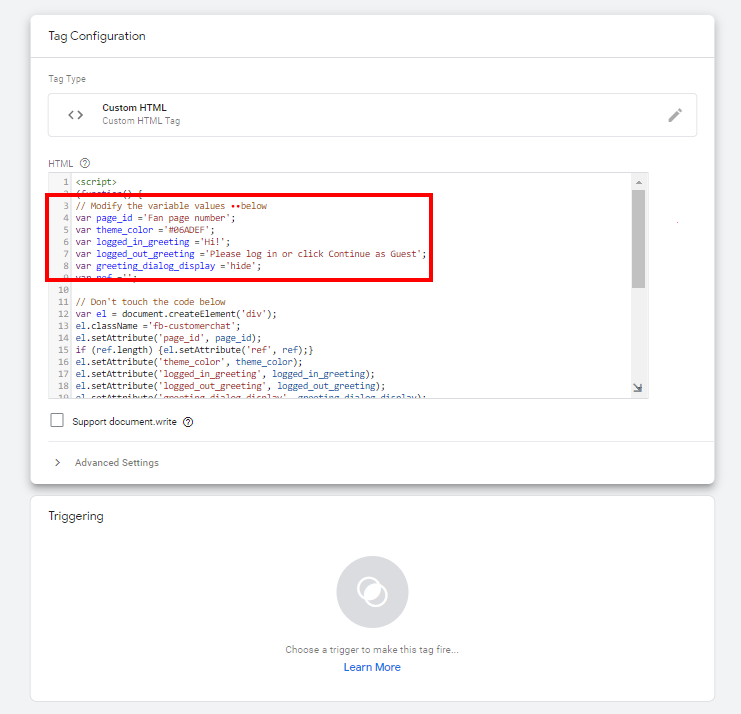
This is where you will input the code for your Facebook Messenger tag

The code required is below
<script>
(function() {
// Modify the variable values below
var page_id ='Fan page number';
var theme_color ='#06ADEF';
var logged_in_greeting ='Hi!';
var logged_out_greeting ='Please log in or click Continue as Guest';
var greeting_dialog_display ='hide';
var ref ='';
// Don't touch the code below
var el = document.createElement('div');
el.className ='fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) {el.setAttribute('ref', ref);}
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
el.setAttribute('greeting_dialog_display', greeting_dialog_display);
document.body.appendChild(el);
})();
// Initialise Facebook SDK
window.fbAsyncInit = function() {
FB.init({
xfbml: true,
version:'v4.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src ='https://connect.facebook.net/en/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document,'script','facebook-jssdk_'));
</script>You can only modify the section at the beginning to suit your particular variables
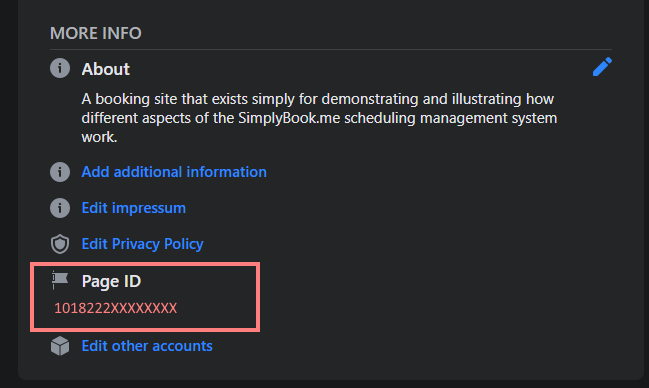
var page_id =’Fan page number’; You need to modify this variable so that you connect your Facebook business page and connected Messenger settings. You will find this page ID on your Facebook page’s “About” information at the bottom under “More Info”.

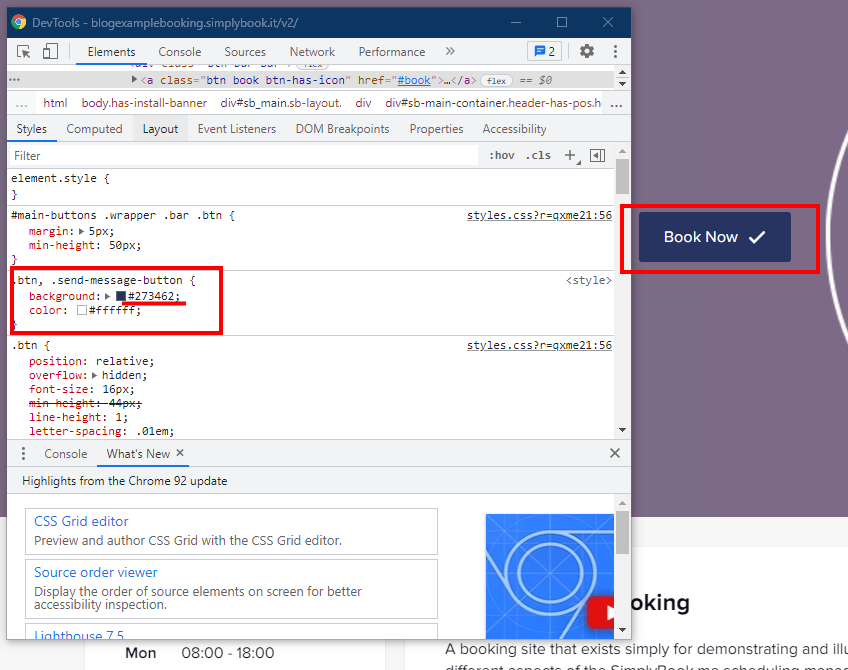
var theme_color =’#06ADEF’; As standard this custom hex code for colours is blue. However, if you want to change the appearance of your Facebook Messenger icon to blend or complement your website design, you can change that information. The hex codes for custom colours are on the design settings in your SimplyBook.me dashboard. Alternatively, you can right-click on any webpage item that you want to duplicate the colour and “inspect” it
like so:

I matched my Messenger icon to match my other “action” buttons.
var logged_in_greeting =’Hi!’; This depends entirely on the conversation you want to have. “Hi!” “Hello” “Welcome!” you know best the language that your clients and potential clients will respond to best.
var logged_out_greeting =’Please log in or click Continue as Guest’; – This is probably best to keep as it is, but you can change it if you wish.
var greeting_dialog_display =’hide’; – So do you want your chat window open or closed as standard? Some sites work better by making the chat window open immediately. Others prefer to hide it until a client active looks for it. It’s up to you.
When you have made your variable alterations, remember to change the ‘fan page number’ – you will need to set your triggers. Click on the triggering box below the code window and select “All Pages”.

Click on “Save” and give your tag an appropriately descriptive name. I used “FB Messenger Contact” and a version number.
Back on the container overview page, click submit,
Create a version name, and any description you want to make, and “Publish”.
Step 3: One last thing to do
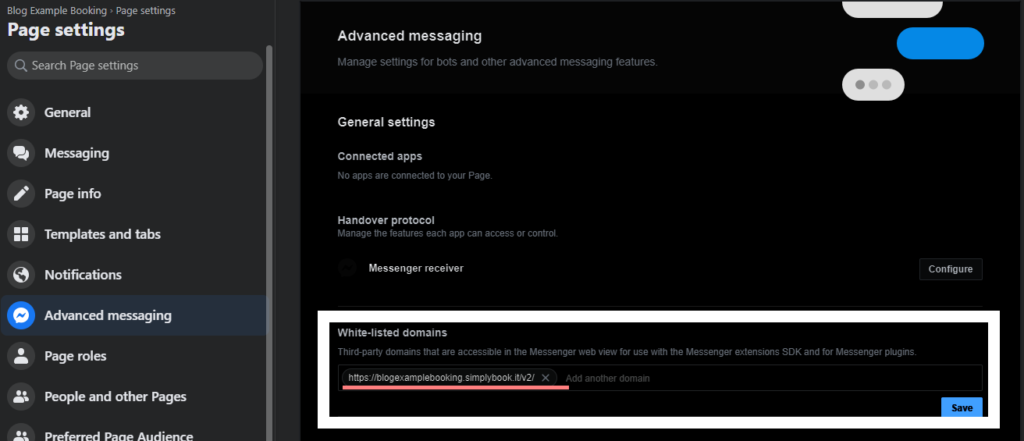
Before any of this works, you have one last thing to do. That is to add your SimplyBook.me website to your whitelisted domains on your Facebook Business page.
On Facebook – specifically your business page – go to Manage Page // Settings // Advanced Messaging.

Here you will see a field for “white-listed domains. Paste the URL for your SimplyBook.me website here and click “Save”.

Step 4: Start Receiving Messages from Facebook Messenger
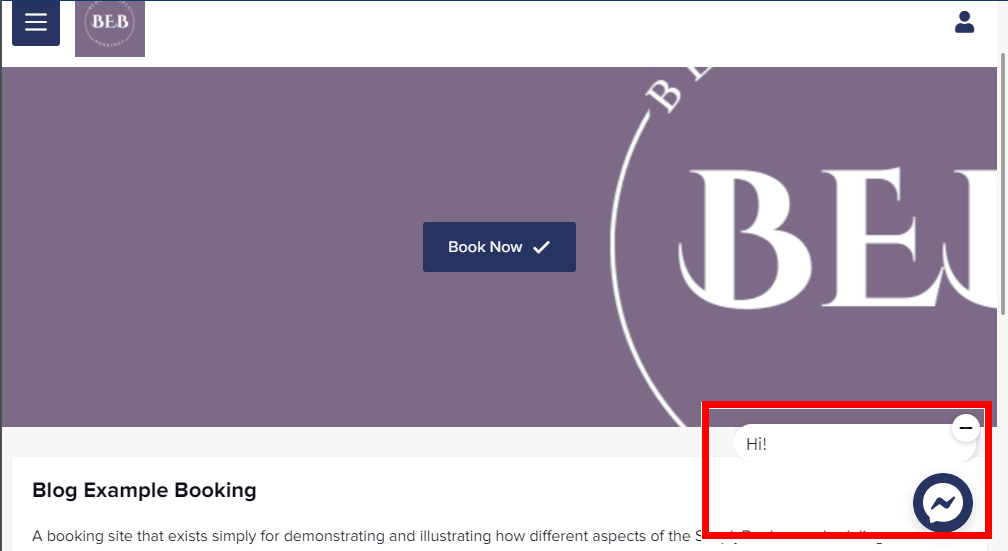
It will take a short while for all the respective servers to update with the information you have input, but when you have finished, you will have a Facebook Messenger icon that appears at the bottom left of your screen.
Like so:

Clients or potential clients contact you through this chat window, and you will receive the messages through whichever medium you would usually receive messenger chats. That could be your phone, tablet, or PC.
Now You’re Finished
Sure, you have put a Facebook Messenger chat window on your Simplybook.me website, but there are many more things you can do with the Google Tag Manager. Of course, there are Google Analytics and Ads that work extremely well with the tag manager. Yet, it is a very versatile tool that can be used to track info from your website visitors.
There are so many things that you can go with Google Tag manager that someone put together a list of custom codes for cool integration you can implement with it. Maybe some of them will be useful and compatible with SimplyBook.me websites. If you do try any, let us know how it turns out in the comments.
Don’t forget, if you run into any problems, please get in touch with our live chat support. They know their stuff.


Comments
0 commentsNo comments yet