Ajouter Facebook Messenger à votre site SimplyBook.me avec Google Tag Manager [video]

This post is also available in:
![]()
![]()
![]()
![]()
Si vous avez un site Web professionnel, vous avez probablement entendu parler de Google Tag Manager, mais savez-vous ce que vous pouvez en faire ? Vous avez peut-être une idée que cela a quelque chose à voir avec Google Analytics et Ads, mais vous ne voyez pas vraiment l’intérêt tant que vous n’avez pas commencé à utiliser Google Ads. Saviez-vous que vous pouvez ajouter Facebook Messenger à votre site de réservation pour faciliter encore plus le contact client ? Et cela utilise Google Tag Manager.
Cela peut donner l’impression que c’est quelque chose que vous devriez faire, mais cela peut aussi sembler un peu trop long et technique.
NOUVELLES! C’est la 4ème révolution industrielle ; tout est technique !
Cependant, cela ne signifie pas que cela doit être compliqué.
Consultez le didacticiel vidéo pour savoir comment ajouter Facebook Messenger à votre site Web Simplybook.me.
Pour ceux qui préfèrent les explications écrites, continuez à lire pour plus d’informations.
Qu’est-ce que Google Tag Manager ? À quoi sert-il ?
C’est une bonne question si vous ne l’utilisez pas déjà. Le gestionnaire de balises Google est un moyen d’introduire du code (ou « balises ») dans votre site Web qui peut vous aider dans plusieurs tâches différentes – assez souvent pour accompagner le suivi et la surveillance. Contrairement à l’ancienne façon de faire quelque chose et d’écrire du code directement dans les pages Web, Google Tag Manager vous permet de gérer toutes vos balises à partir d’un seul point. Sur Analytics Mania , quelqu’un l’a décrit comme une boîte à outils où vous conservez tous vos outils.
« Imaginez Google Tag Manager comme une boîte à outils, où vous gardez tous vos outils : une règle (Google Analytics), un marteau (Google Ads), etc. »
Julius Fedorovicius, maniaque de l’analytique
Ce n’est pas parce que vous entendez parler de Google Tag Manager concernant le suivi et la surveillance des balises la plupart du temps que vous ne pouvez pas l’utiliser pour d’autres tâches. cela serait autrement fastidieux à mettre en œuvre sur chaque page de votre site Web.
Pourquoi ajouter Facebook Messenger à votre site de réservation ?
Bien sûr, vous avez une adresse e-mail. Peut-être avez-vous même un formulaire de contact pour que les gens puissent vous contacter. Cependant, Facebook Messenger a l’avantage d’être familier à presque tout le monde, très accessible lorsque vous êtes en déplacement, et c’est un accès simple et rapide. C’est encore plus utile si vous utilisez un bot Messenger pour traiter les requêtes générales et automatiser les réponses ou simplement pour faire savoir aux gens que vous répondrez dans un délai précis.
Vous pouvez préremplir les requêtes qui reflètent les questions courantes de votre contact lorsque vous avez Facebook Messenger, ce qui rend les réponses automatisées beaucoup plus gérables.
Comment ajouter Facebook Messenger à votre site SimplyBook.me
Tout d’abord, vous aurez besoin d’un compte Google Tag Manager – c’est gratuit. Vous aurez également besoin d’une page d’entreprise Facebook. Du début à la fin, ce processus m’a pris 15 minutes, et cela inclut la création d’un compte Google Tag Manager et d’une nouvelle page d’entreprise Facebook, donc ce n’est pas du tout un processus compliqué.
Étape 1 : Activer Google Tag Manager
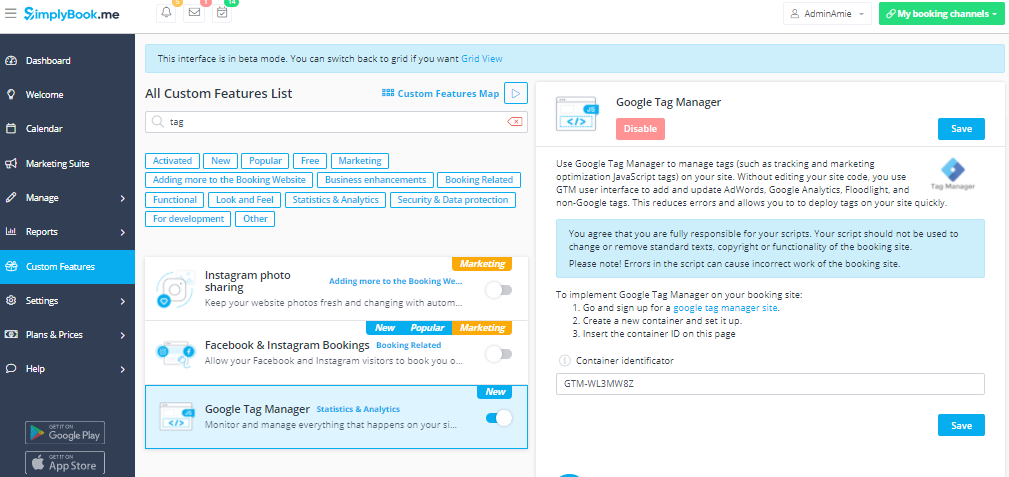
Depuis votre tableau de bord, accédez aux fonctionnalités personnalisées et recherchez la fonctionnalité Google Tag Manager .

Activez le gestionnaire de balises et suivez les instructions

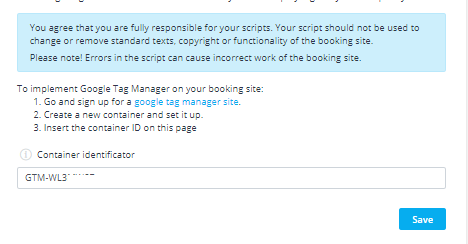
Pour mettre en œuvre Google Tag Manager sur votre site de réservation :
- Allez vous inscrire sur un site Google Tag Manager .
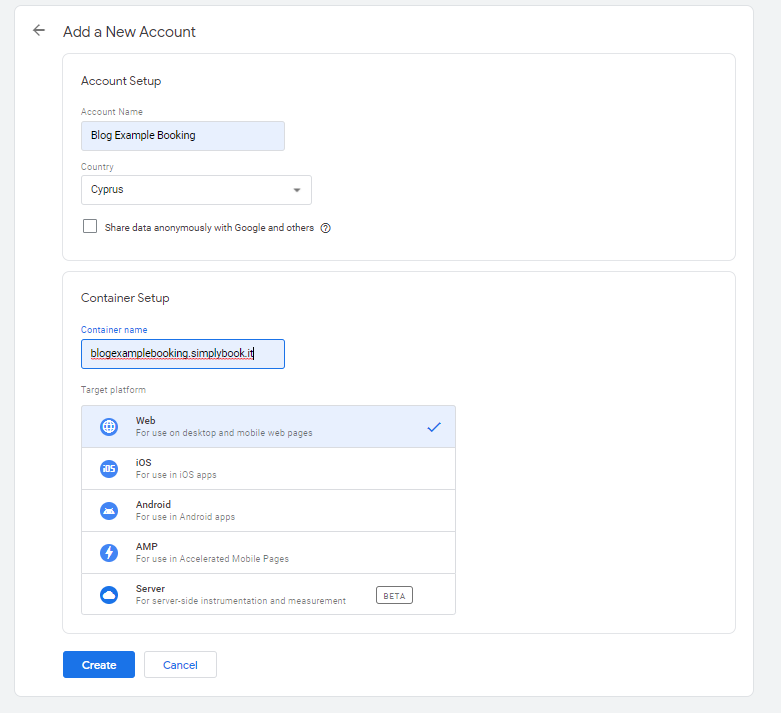
- Créez un nouveau conteneur et configurez-le.
- Insérer l’ID du conteneur sur cette page
Si cela semble un peu intimidant, Google Tag Manager vous guidera tout au long du processus.

Et vous avez créé un conteneur pour le tag que vous souhaitez utiliser sur votre site de réservation SimplyBook.me.

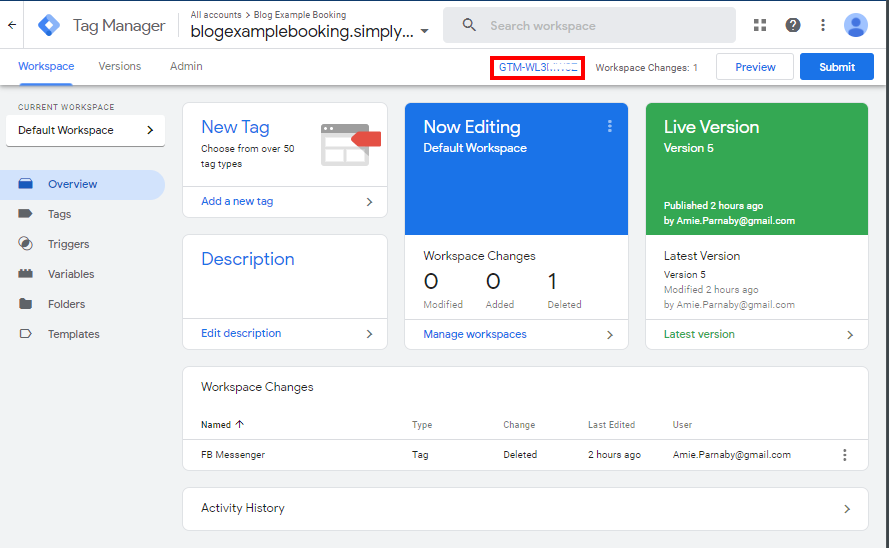
Pour connecter votre Google Tag Manager à SimplyBook.me, copiez l’identifiant du conteneur (dans le rectangle rouge de l’image ci-dessus) et revenez aux paramètres de Google Tag Manager sur votre interface SimplyBook.me. Collez simplement l’ID du conteneur dans les paramètres comme suit :

Et cliquez sur enregistrer. Ton
Le format est GTM-XXXXXXX, où les « x » sont des caractères alphanumériques.
Étape 2 : Création de la balise FB Messenger
Vous devez maintenant créer le « Tag » ou le code qui permettra à vos clients de vous envoyer un message depuis votre page de réservation. Donc, depuis votre conteneur, cliquez sur le bouton « Nouvelle balise »

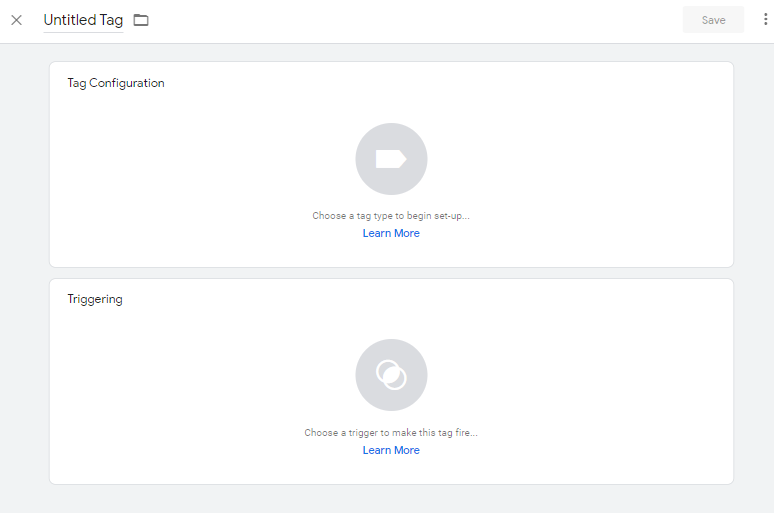
c’est ici que vous configurerez votre nouvelle balise et identifierez ses points de déclenchement pour votre site Web.

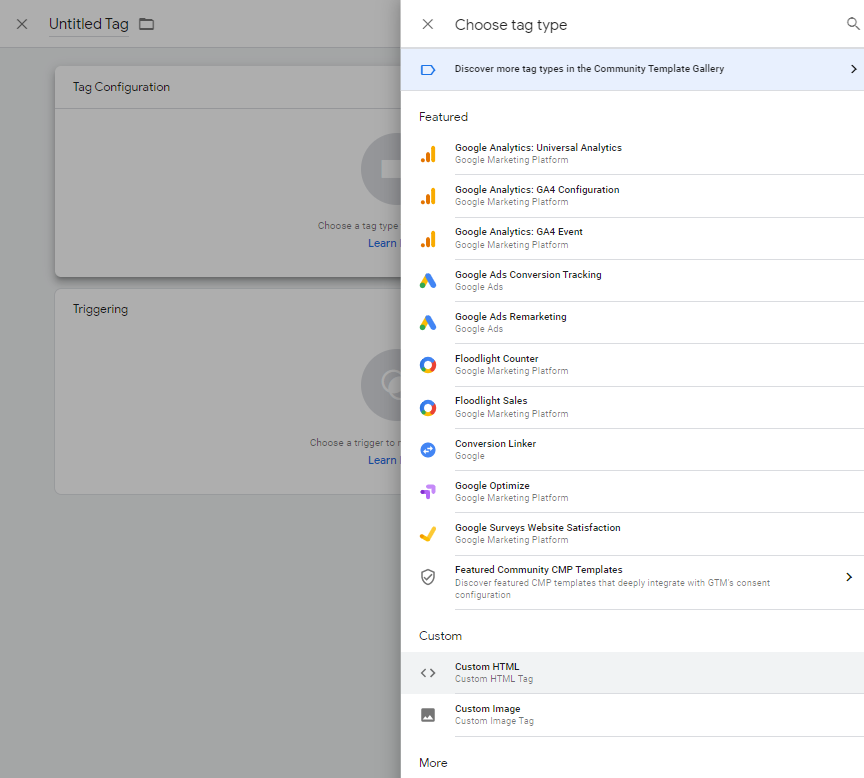
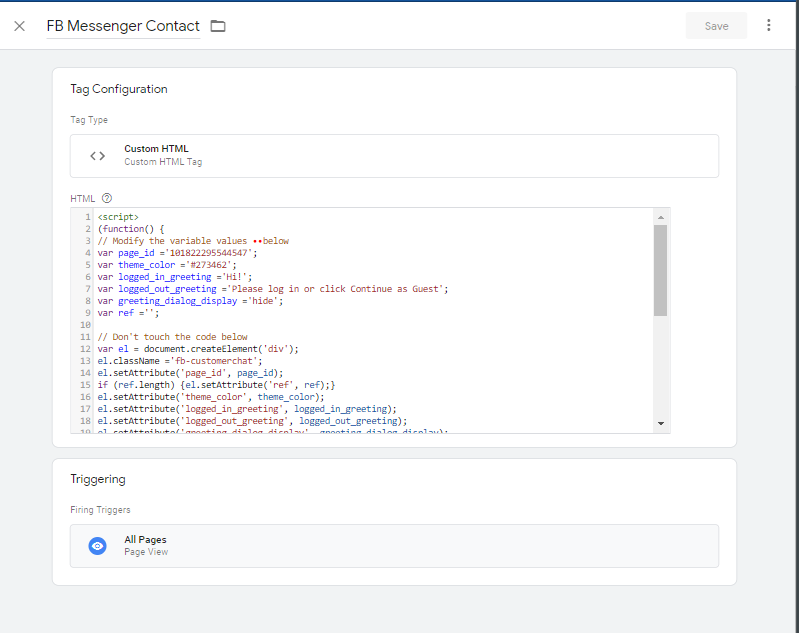
Cliquez sur « Configuration des balises » et sélectionnez « HTML personnalisé »

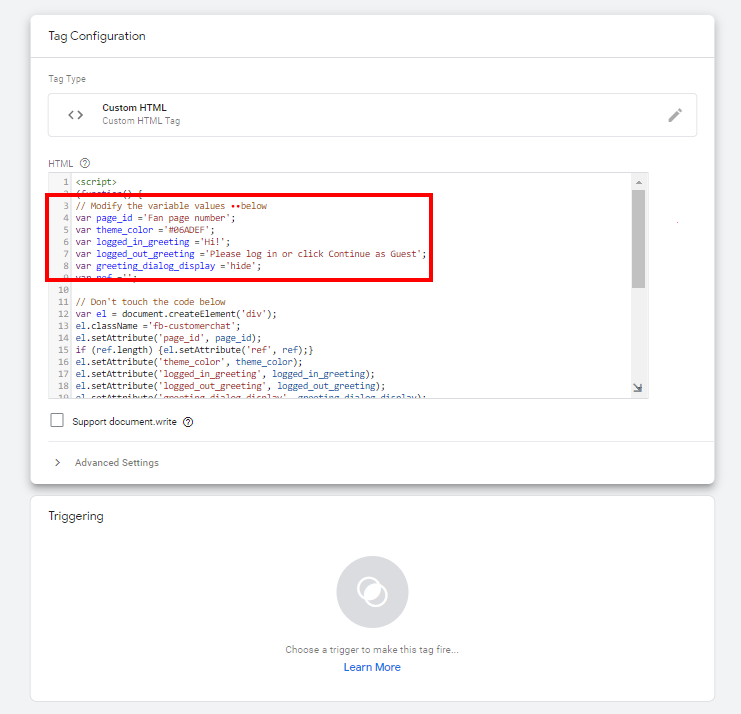
C’est ici que vous saisirez le code de votre balise Facebook Messenger

Le code requis est ci-dessous
<script>
(function() {
// Modify the variable values below
var page_id ='Fan page number';
var theme_color ='#06ADEF';
var logged_in_greeting ='Hi!';
var logged_out_greeting ='Please log in or click Continue as Guest';
var greeting_dialog_display ='hide';
var ref ='';
// Don't touch the code below
var el = document.createElement('div');
el.className ='fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) {el.setAttribute('ref', ref);}
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
el.setAttribute('greeting_dialog_display', greeting_dialog_display);
document.body.appendChild(el);
})();
// Initialise Facebook SDK
window.fbAsyncInit = function() {
FB.init({
xfbml: true,
version:'v4.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src ='https://connect.facebook.net/en/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document,'script','facebook-jssdk_'));
</script>Vous ne pouvez modifier la section au début qu’en fonction de vos variables particulières
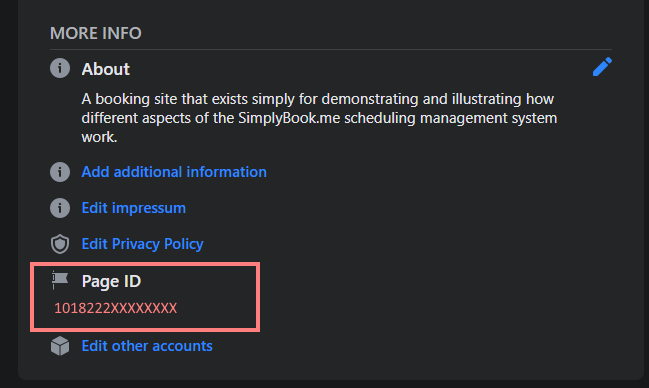
var page_id =’Numéro de page de fan’; Vous devez modifier cette variable afin de connecter votre page professionnelle Facebook et les paramètres Messenger connectés. Vous trouverez cet ID de page sur les informations « À propos » de votre page Facebook en bas sous « Plus d’infos » .

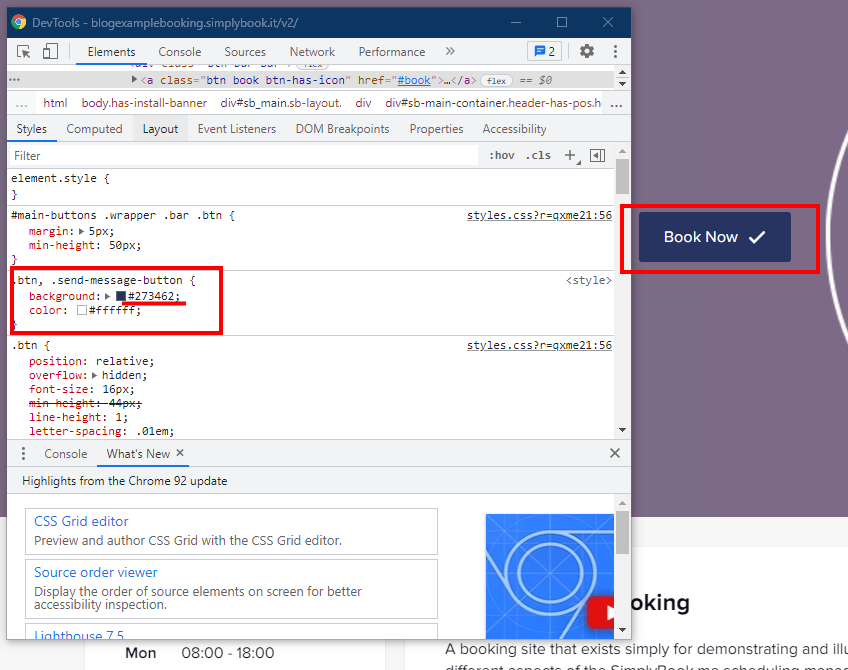
var theme_color =’#06ADEF’; En standard, ce code hexadécimal personnalisé pour les couleurs est bleu. Cependant, si vous souhaitez modifier l’apparence de votre icône Facebook Messenger pour mélanger ou compléter la conception de votre site Web, vous pouvez modifier ces informations. Les codes hexadécimaux des couleurs personnalisées se trouvent dans les paramètres de conception de votre tableau de bord SimplyBook.me. Alternativement, vous pouvez cliquer avec le bouton droit sur n’importe quel élément de la page Web dont vous souhaitez dupliquer la couleur et « l’inspecter »
ainsi:

J’ai fait correspondre mon icône Messenger à mes autres boutons « action ».
var log_in_greeting =’Salut !’; Cela dépend entièrement de la conversation que vous souhaitez avoir. « Salut! » « Bonjour bienvenue! » vous connaissez le mieux la langue à laquelle vos clients et clients potentiels répondront le mieux.
var log_out_greeting =’Veuillez vous connecter ou cliquer sur Continuer en tant qu’invité’; – Il est probablement préférable de le conserver tel quel, mais vous pouvez le modifier si vous le souhaitez.
var greeting_dialog_display =’masquer’; – Alors, voulez-vous que votre fenêtre de chat soit ouverte ou fermée en standard ? Certains sites fonctionnent mieux en faisant en sorte que la fenêtre de discussion s’ouvre immédiatement. D’autres préfèrent le cacher jusqu’à ce qu’un client actif le recherche. C’est à vous.
Lorsque vous avez effectué vos modifications variables, n’oubliez pas de changer le « numéro de page fan » – vous devrez définir vos déclencheurs. Cliquez sur la case de déclenchement sous la fenêtre de code et sélectionnez « Toutes les pages » .

Cliquez sur « Enregistrer » et donnez à votre balise un nom descriptif approprié. J’ai utilisé « FB Messenger Contact » et un numéro de version.
De retour sur la page de présentation du conteneur, cliquez sur Soumettre,
Créez un nom de version, et toute description que vous souhaitez faire, et » Publier » .
Étape 3 : Une dernière chose à faire
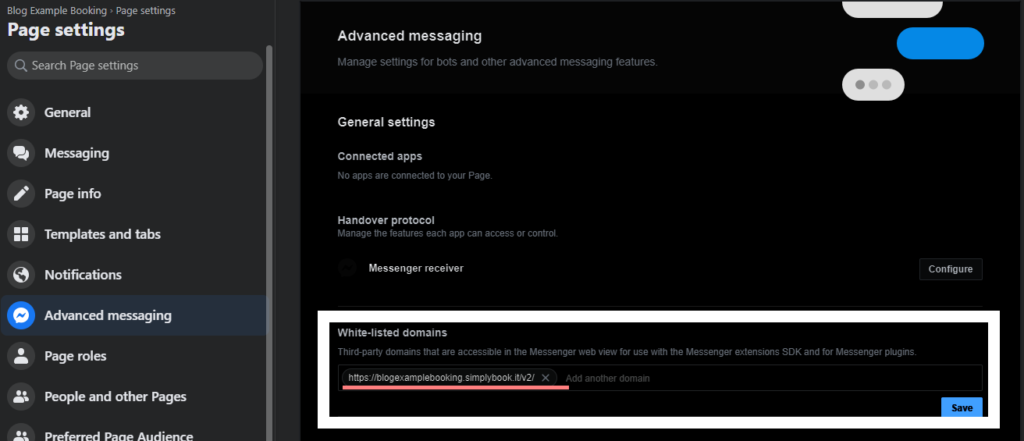
Avant que tout cela ne fonctionne, vous avez une dernière chose à faire. Cela consiste à ajouter votre site Web SimplyBook.me à vos domaines en liste blanche sur votre page Facebook Business.
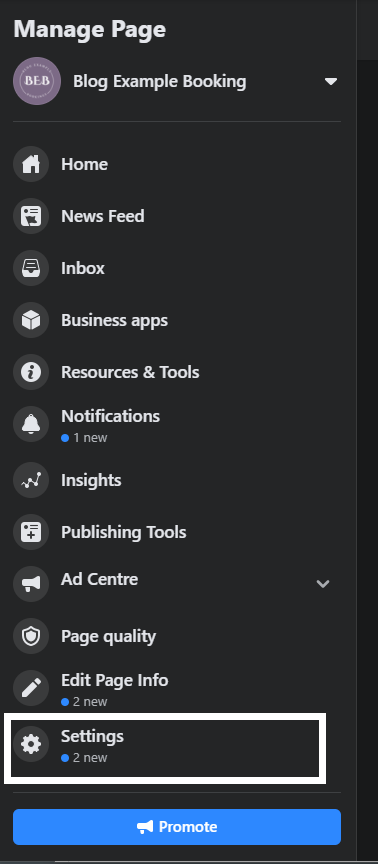
Sur Facebook – en particulier la page de votre entreprise – accédez à Gérer la page // Paramètres // Messagerie avancée.

Ici, vous verrez un champ pour les « domaines en liste blanche. Collez l’URL de votre site Web SimplyBook.me ici et cliquez sur « Enregistrer » .

Étape 4 : Commencez à recevoir des messages de Facebook Messenger
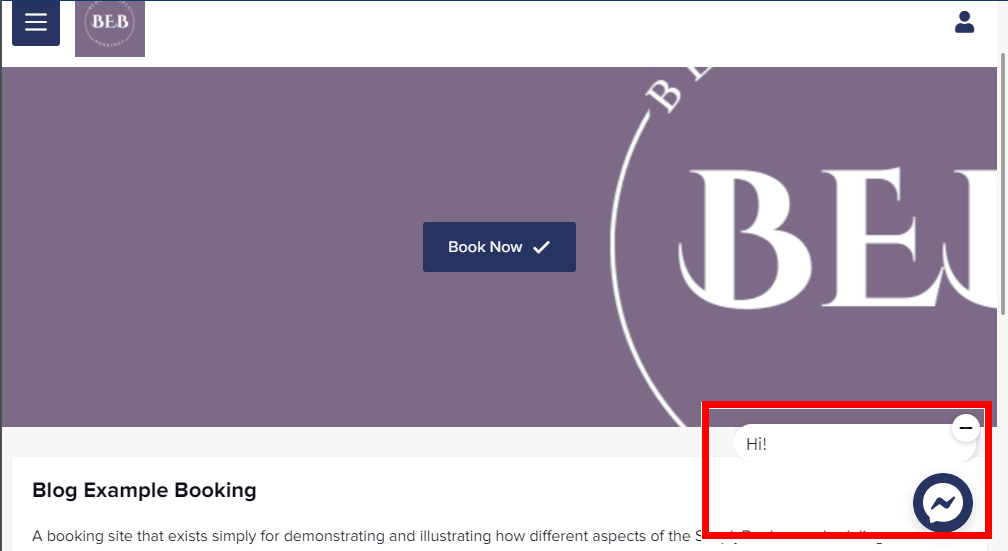
Il faudra un peu de temps pour que tous les serveurs respectifs se mettent à jour avec les informations que vous avez saisies, mais lorsque vous aurez terminé, vous aurez une icône Facebook Messenger qui apparaîtra en bas à gauche de votre écran.
Ainsi:

Les clients ou les clients potentiels vous contactent via cette fenêtre de discussion et vous recevrez les messages par le biais du support sur lequel vous recevez habituellement les discussions de messagerie. Cela peut être votre téléphone, votre tablette ou votre PC.
Maintenant, vous avez terminé
Bien sûr, vous avez mis une fenêtre de chat Facebook Messenger sur votre site Web Simplybook.me, mais il y a beaucoup plus de choses que vous pouvez faire avec Google Tag Manager. Bien sûr, il existe Google Analytics et Ads qui fonctionnent extrêmement bien avec le gestionnaire de balises. Pourtant, c’est un outil très polyvalent qui peut être utilisé pour suivre les informations des visiteurs de votre site Web.
Il y a tellement de choses que vous pouvez utiliser avec Google Tag Manager que quelqu’un a dressé une liste de codes personnalisés pour une intégration cool que vous pouvez implémenter avec. Peut-être que certains d’entre eux seront utiles et compatibles avec les sites Web SimplyBook.me. Si vous en essayez, faites-nous savoir comment cela se passe dans les commentaires.
N’oubliez pas, si vous rencontrez des problèmes, veuillez contacter notre support de chat en direct. Ils connaissent leur affaire.



Comments
0 commentsNo comments yet