Pixel do Facebook – O que é e por que você deve usá-lo.

This post is also available in:
![]()
![]()
![]()
Se você nunca pensou em usar o Facebook Ads como parte de sua estratégia de marketing, o Facebook Pixel provavelmente já passou por você. Mas e se você quiser usar os anúncios do Facebook?
Uma das razões pelas quais as pessoas não usam os anúncios do Facebook é que há pouco retorno sobre o investimento, sem um público-alvo específico. Mas como você conhece seu público preciso, sem detalhar as informações que recebe de cada cliente pagante? Você provavelmente sabe quem são seus amplos mercados-alvo, mas isso não é suficiente para descobrir as pessoas específicas que desejam seu serviço ou produto. O Pixel do Facebook usa seus clientes de compra para criar um público-alvo para seus anúncios no Facebook. Parece um pouco conveniente demais, mas é uma maneira empolgante de segmentar seu “mais provável de comprar” em sua navegação pelo mundo do Facebook.
O que é o Código Pixel?
O Pixel do Facebook é uma ferramenta analítica na forma de código que você coloca em todas as páginas do seu site. Este código é acionado sempre que um visitante realiza uma ação em seu site, expressamente quando ele está conectado ao Facebook ao mesmo tempo. O Pixel do Facebook rastreia quando os usuários respondem a um anúncio do Facebook, quais ações eles realizam em seu site, as páginas que visitam e o tempo que passam lá. Todas essas informações, além das informações do usuário do Facebook já disponíveis, fornecem ao algoritmo de segmentação de público uma quantidade significativa de dados sobre as pessoas interessadas em seu serviço ou produto.
O que o Pixel do Facebook faz?
Existem quatro funções que o código Pixel executa:
1. Mede as conversões
2.Cria públicos personalizados
3.Otimiza a segmentação de anúncios
4. Insights de visitantes do site
Antes de 2015, você precisaria usar um Pixel separado para fazer cada uma das diferentes funções. No entanto, para tornar o uso da ferramenta Pixel mais simples, em 2015 eles lançaram o single Pixel e em 2017 aposentaram todos os outros. Adicionar tanto código ao cabeçalho de cada página do seu site era volumoso e redundante.
Pixel do Facebook e anúncios do Facebook
Para usar a publicidade do Facebook para sua maior vantagem, você precisa usar o Facebook Pixel. É melhor instalar o código Pixel em seu site antes de gastar fundos em sua campanha de marketing do Facebook.
Você precisará de uma conta de publicidade no Facebook para obter o código Pixel. No entanto, você não precisa ter criado campanhas ou gasto dinheiro antes de inserir o código em seu site.
Pixel e SimplyBook.me
Há duas coisas que o Facebook diz que você precisa antes de usar o Facebook Pixel
- Um site da empresa
- A capacidade de atualizar o código do site
Graças ao recurso CSS personalizado no software SimplyBook.me, você pode usar seu site de reservas como o site da sua empresa e alterar o código da página.
Se você ainda não criou um Pixel do Facebook, aqui estão algumas instruções precisas sobre como fazê-lo, do Facebook.
- Vá para o gerenciador de eventos no Facebook
- Selecione a primeira opção e clique no botão “Começar” à direita.
- Dê um nome ao Pixel (provavelmente o nome da sua empresa)
- Insira o URL do seu site SimplyBook.me no campo abaixo.
- Escolha instalar o Pixel manualmente.
![]()
6. Neste ponto, as instruções lhe dirão para encontrar o< cabeçalho> seção nas páginas do seu site e para copiar e colar todo o segmento abaixo em seus cabeçalhos para cada página. Você não pode fazer isso no editor CSS personalizado.
- Você só precisa da seção amarela destacada, depois de “src”. Copie isso.
![]()
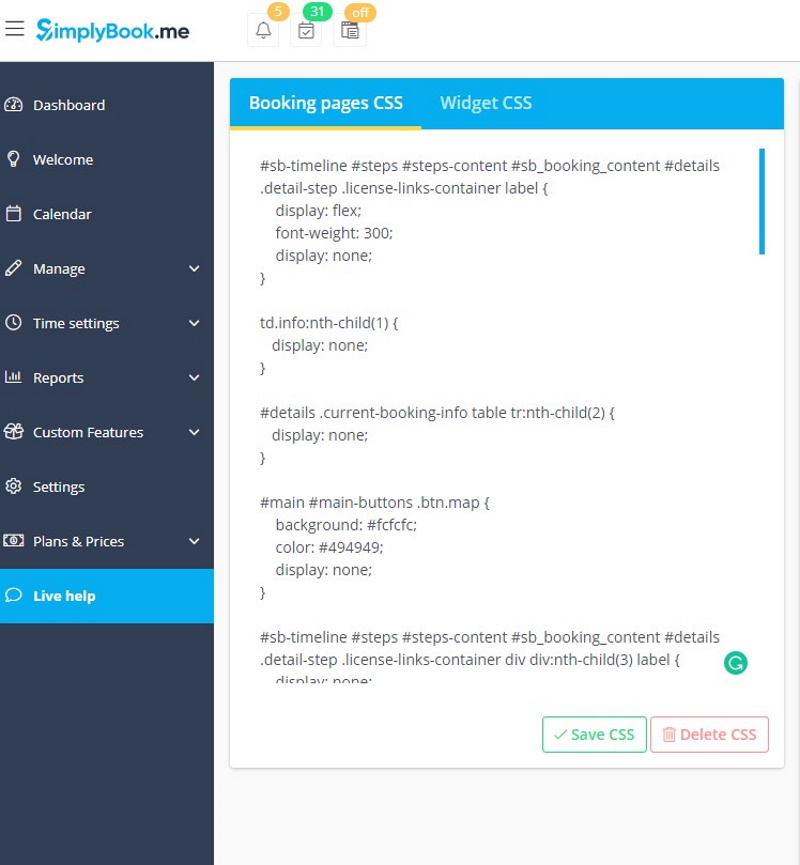
7. Abra o painel do seu site de reservas SimplyBook.me e vá para Recursos personalizados – CSS personalizado – Configurações. É aqui que você colocará seu pequeno código de pixel para rastrear suas reservas.

Veja a seguir alguns exemplos de diferentes modelos de acompanhamento para as páginas CSS personalizadas. Você precisará substituir as seções em negrito pelo texto destacado em amarelo do seu código de pixel (acima).
- Acompanhamento geral de reservas
#booking-result-view .booking-item.booking-confirmed { background-image: url
(" https://www.facebook.com/tr?id=663779800774311&ev=PageView&noscript=1 "); }
- Acompanhamento do pagamento da fatura (se você não permitir que o cliente reserve sem pagar)
.invoice-pay-page .invoice-info .part table b.text-success{ background-image: url(" https://www.facebook.com/tr?id=663779800774311&ev=PageView&noscript=1 "); }
8. Quando você inserir o código de rastreamento necessário, será aproximadamente assim que ele ficará.
![]()
AVISO: As alterações feitas aqui NÃO são salvas automaticamente, portanto, clique no botão “Salvar CSS” na parte inferior.
9. Depois de copiar o código para as configurações do Editor de CSS personalizado do SimplyBook.me , volte para a página de configurações de pixel do Facebook, clique em
“Continuar” → “Instalar manualmente o código do evento.”
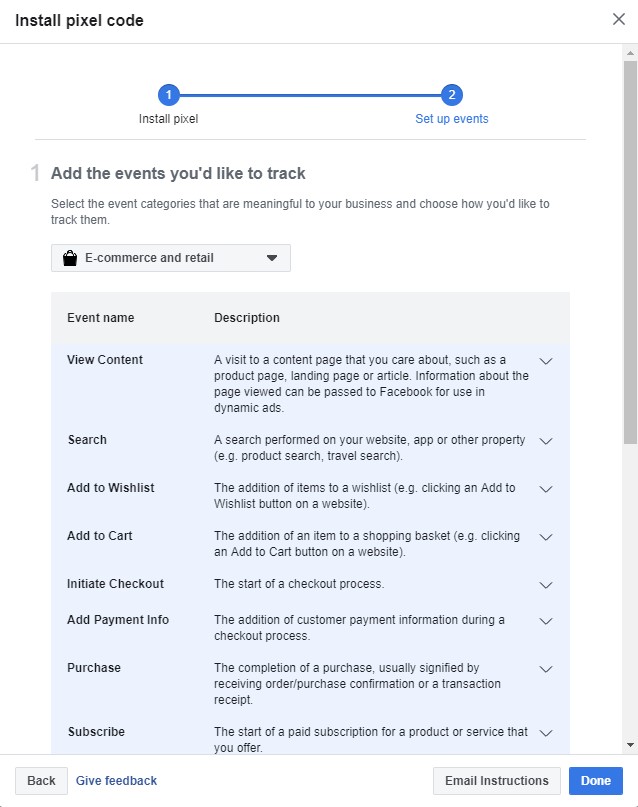
10. Você será presenteado com uma lista de eventos que você pode querer acompanhar.

Escolha os eventos que deseja acompanhar e insira as informações necessárias.
O exemplo abaixo é para agendamento

Pressione Concluído.
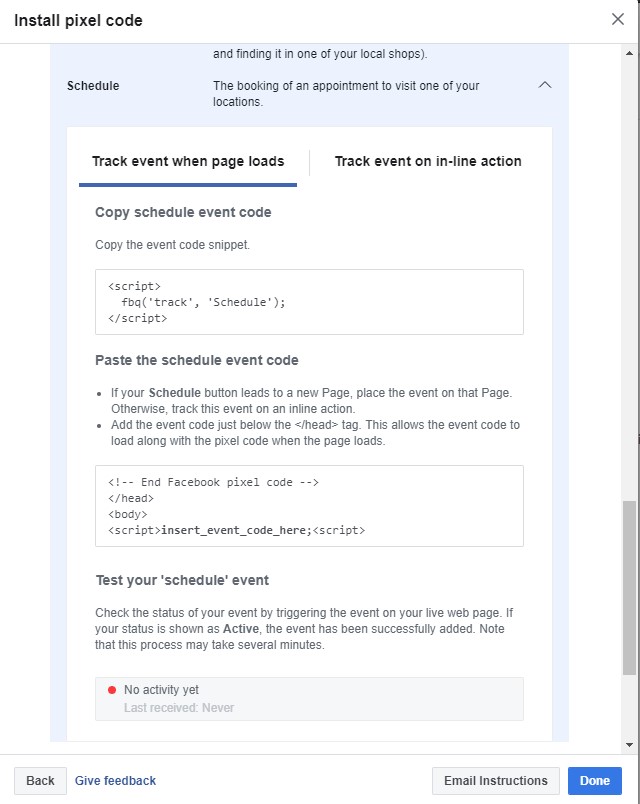
11. Neste ponto, se você rolar até a parte inferior da janela de eventos de rastreamento, poderá testar seu rastreamento. É uma boa ideia testar se tudo está funcionando.
N.B. If you use Chrome, the Facebook Pixel Helper plugin can be extremely useful to understand where things are possibly going wrong.
12. Finalmente, você pode ver a nomeação bem-sucedida do rastreamento que acabou de definir na lista de pixels do Facebook!



Comments
0 commentsNo comments yet