Configurações de design personalizado – Como você construirá seu site de reservas?

This post is also available in:
![]()
![]()
![]()
Quando você pensa em sua presença e visibilidade online, você quer algo que se destaque. Refletir a grandiosidade da sua marca, combinar cores, logotipos e elementos com o guia de estilo da sua empresa e tornar um site de reservas “seu” são essenciais para o design correto da sua presença online. Para alcançar o melhor ajuste possível com o seu negócio, nossas configurações de design personalizado permitem que você personalize praticamente qualquer parte de nossos modelos de design de site otimizados.
Introdução aos designs personalizados
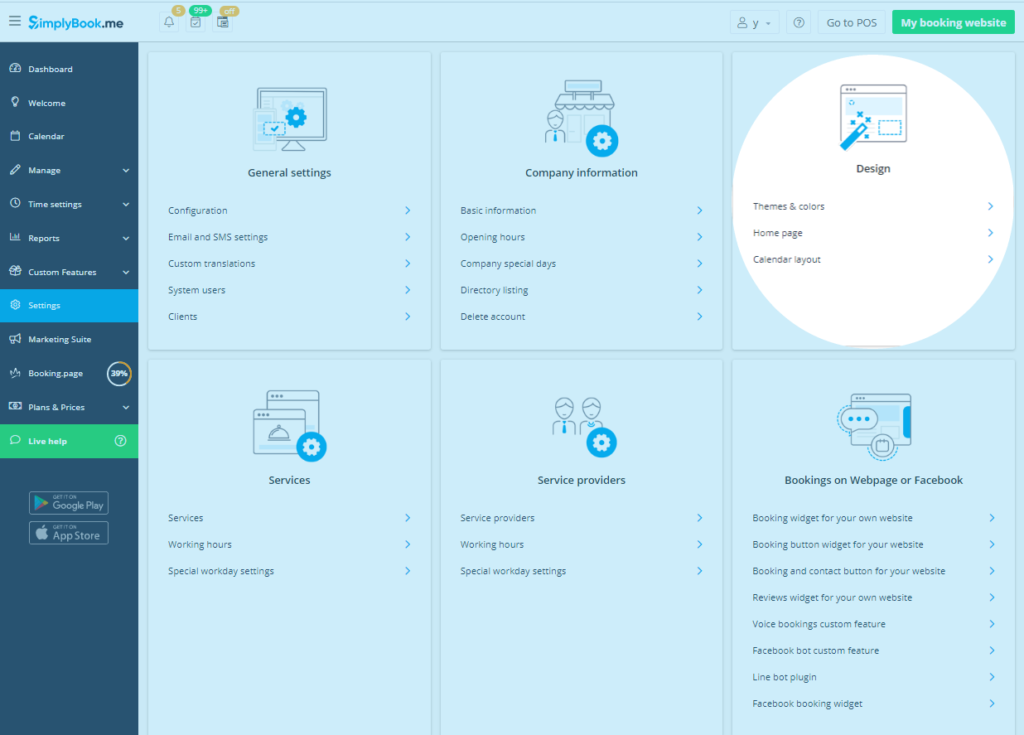
Se esta é a primeira vez que você cria um site ou site de reservas, ou se deseja fazer algumas alterações, o ponto de partida é nas configurações de design da interface da web do SimplyBook.me.
Aqui!

É aqui que você encontrará os modelos de temas que formarão a base do seu site SimplyBook.me. Começar com< Temas e cores> para iniciar seu caminho criativo para um lindo site de reservas online. Se você quiser alguma inspiração, você pode conferir nossos designs de exemplo e até mesmo jogar com uma demo.
Antes de escolher um modelo de design, você pode querer preencher o site de reservas com algumas informações comerciais, serviços e um provedor ou dois para ter uma ideia de como o site ficará com as informações inseridas. O núcleo do seu negócio é a prestação de serviços; tudo o resto é fachada. Não que fazer com que pareça bom não seja extremamente importante. Há instruções escritas e em vídeo para ajudá-lo a inserir os detalhes do serviço e do provedor aqui, na Central de Ajuda .
Escolhendo um modelo de tema
Embora tenhamos feito o possível para exibir nossos temas da melhor maneira possível, você deve se lembrar que quase todas as partes de cada modelo são personalizáveis de acordo com seus requisitos (exceto o tema ADA Compliant). As imagens que você escolhe adicionar e as cores que você aplica a diferentes aspectos do design ficam inteiramente a seu critério. Eles criarão a essência do design que você deseja promover para seu público em espera.
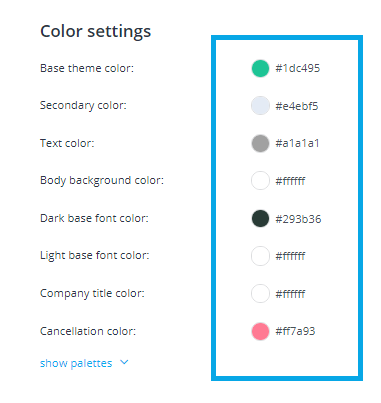
Se você já possui um logotipo e uma identidade de marca que deseja transmitir ao seu site de reservas, pode especificar cores específicas com o código hexadecimal aqui.

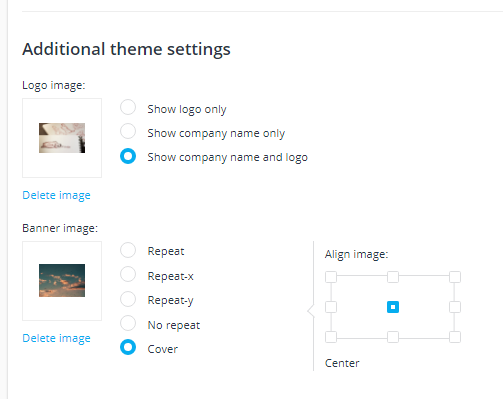
Você pode fazer upload de suas imagens de banner e logotipo aqui no lado esquerdo da tela e também ajustar o alinhamento de suas imagens, de acordo com suas necessidades.

Alinhe sua imagem como desejar no modelo que você escolheu, seja para cobrir o espaço, repetir ao longo de um eixo específico ou alterá-lo completamente para outra coisa.
Se você quiser adicionar um banner ou uma imagem de herói e um logotipo, precisará selecionar um modelo que permita enviar as duas imagens para as configurações do tema.
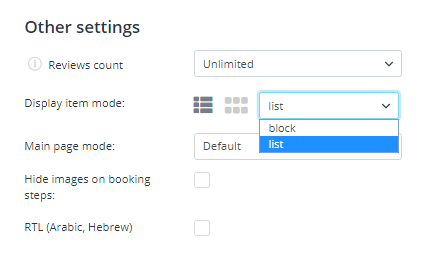
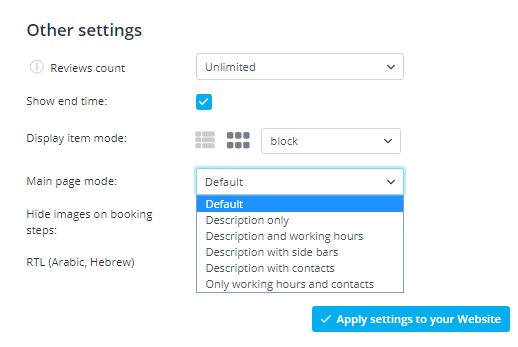
Um detalhe adicional que você pode querer considerar ao usar as configurações de design personalizado é como seus serviços são exibidos em seu site de reservas. Você deseja um estilo de exibição de grade ou bloco ou prefere que seus serviços sejam exibidos como uma lista? Nesta seção aqui, você pode fazer essa especificação.

Outra alteração benéfica que você pode fazer no seu site de reservas é o suporte de idiomas que lêem da direita para a esquerda, como árabe e hebraico. Se isso for necessário para o local da sua empresa ou clientes remotos, você também pode implementar isso aqui.
Sua página inicial
Depois de decidir o modelo de tema geral para o seu site de reservas, você também pode usar as configurações de design personalizado para ditar a aparência da sua página inicial.
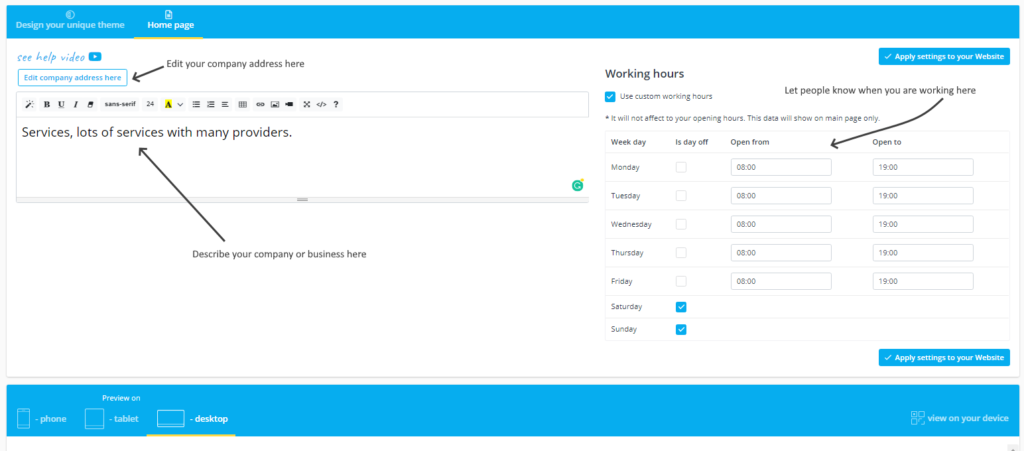
Você pode alterar os detalhes exibidos em sua página inicial rolando até o topo das Configurações de design e clicando em “Página inicial”
Apenas aqui

Por padrão, se você deixar assim, a página inicial mostrará todos os detalhes comerciais pertinentes que você adicionar ao seu site. Essas informações incluem a descrição da empresa, localização, horário de trabalho e detalhes de contato. Você pode omitir alguns desses detalhes e deixar os outros, conforme mostrado abaixo.

Se você quiser omitir os detalhes de contato porque deseja que todos os seus clientes reservem online, você pode fazer isso.
Visualize suas configurações de design personalizado
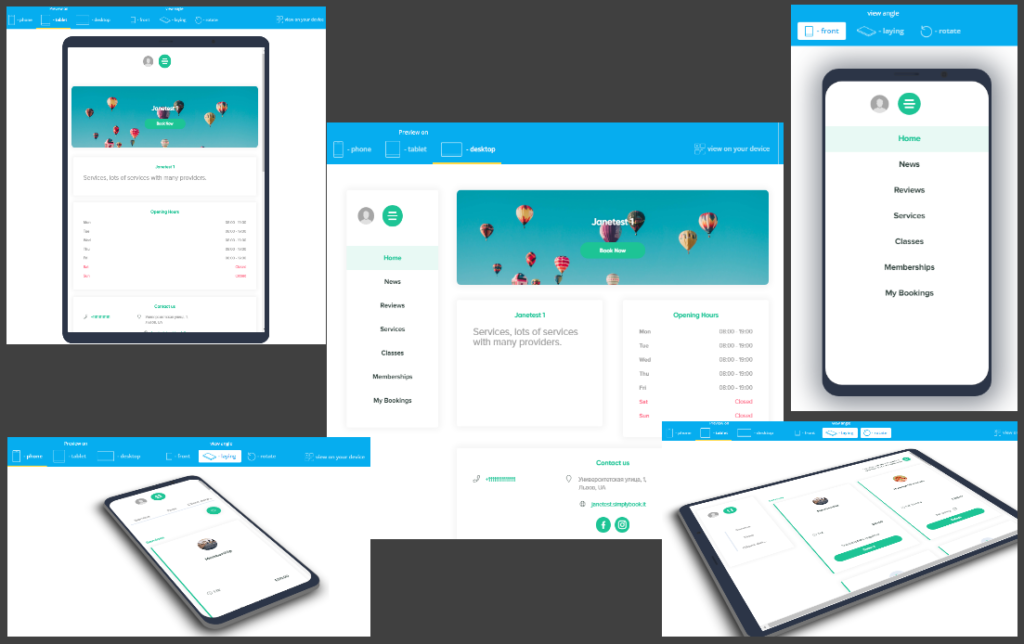
Quando você altera as configurações em cada um dos modelos, essas alterações serão exibidas imediatamente no painel de visualização diretamente abaixo da configuração de design, basta rolar para baixo para ver o efeito que suas alterações causaram.
Sabemos que muitos de seus clientes provavelmente reservam enquanto estão em trânsito, ou relaxando na frente de seu programa favorito da Netflix, é mais provável que usem um celular ou tablet do que um computador de mesa. Com isso em mente, o painel de visualização mostrará uma representação genuína de como seu site de reservas aparecerá em ambos os dispositivos. Além disso, você pode visualizar seu design nas orientações paisagem e retrato e em uma tela deitada. Você também pode percorrer todo o processo de reserva na visualização.

O bônus deste painel de visualização é que você pode brincar com as cores, modelos e imagens das configurações de design, sem fazer alterações na aparência da página de reserva que aparece online e que seus clientes podem ver. Você pode navegar pelas suas páginas e serviços.
Simplicidade e clareza para os clientes
Sabemos que cada modelo de tema funciona de forma perfeita e eficiente com o coração de agendamento do sistema SimplyBook.me. Eles são fáceis de navegar, com design limpo e otimizados para PC e dispositivos móveis.
A melhor parte é que você não precisa saber como fazemos nada disso, apenas que fazemos.
Isso não é tudo, pessoal!
Embora você possa criar um design exclusivo, com uma ampla variação nas configurações de design personalizado, você não precisa parar por aí. Criamos nossos modelos para pessoas sem experiência ou conhecimento em codificação ou web design para facilitar a criação de um site de reservas impressionante em minutos. No entanto, se você sentir a necessidade de fazer pequenos ajustes no design, alterar uma fonte ou alternar onde as coisas são exibidas em um modelo específico, você pode usar o recurso CSS personalizado . O que permitirá que você faça configurações de design ainda mais personalizadas, totalmente exclusivas para você.
Você precisará obter assistência para isso sozinho (ou se tiver um amigo que possa fazer isso por você 🙂 ) porque, por mais fantástica que a equipe de suporte seja, nem todos podem ser codificadores. No entanto, se você tiver uma solicitação comum, podemos ter um modelo CSS para a alteração que você deseja fazer. Algumas solicitações comuns são para remover elementos específicos do design do tema, e você pode encontrar alguns dos exemplos solicitados com mais frequência aqui
Não tenha medo e divirta-se!
Criar um site de reservas não precisa ser uma tarefa árdua, divirta-se com isso. Você pode percorrer todos os nossos modelos de design experimentando coisas que funcionam, coisas que não funcionam e até coisas que você acha que parecerão estúpidas, mas na verdade são bem atraentes e novas.
Mesmo que você esteja apenas pensando em fazer algumas alterações para atualizar seu site, você ainda pode brincar com ele para encontrar a combinação certa de fatores, para destacar seu site.


Comments
0 commentsNo comments yet