Recurso de sexta-feira: CSS personalizado – Personalizando seu site de reservas [VIDEO]

This post is also available in:
![]()
![]()
![]()
Embora o SimplyBook.me tenha mais de 15 temas diferentes para escolher, pode haver pequenas partes do site escolhido que precisam de um toque pessoal. Usar o recurso CSS personalizado significa que você tem ainda mais controle sobre a aparência do seu site.
Por que você personalizaria nossos temas?
Embora haja muito espaço para escolher um tema apropriado e personalizá-lo de acordo com suas necessidades, você pode querer um pouco mais. Você tem um negócio estabelecido com um logotipo e um esquema de cores definido? E quanto aos seus layouts e fontes de texto reconhecidos? Talvez você queira mover campos de texto e imagens para que sua empresa obtenha a melhor representação possível. O uso da função CSS personalizada permite maior flexibilidade na manutenção da sua marca online e na uniformidade do seu negócio através dos vários canais online.
O que você pode fazer com CSS?
Você escolheu um tema e tem o layout perfeito, mas não consegue que as cores cooperem, ou a fonte está errada para a identidade da sua marca. Obtenha suas habilidades de codificação CSS e vá em frente. Se você observar os exemplos abaixo, poderá ver o que pode fazer com a codificação CSS que os parâmetros padrão do tema não permitem ajustar.
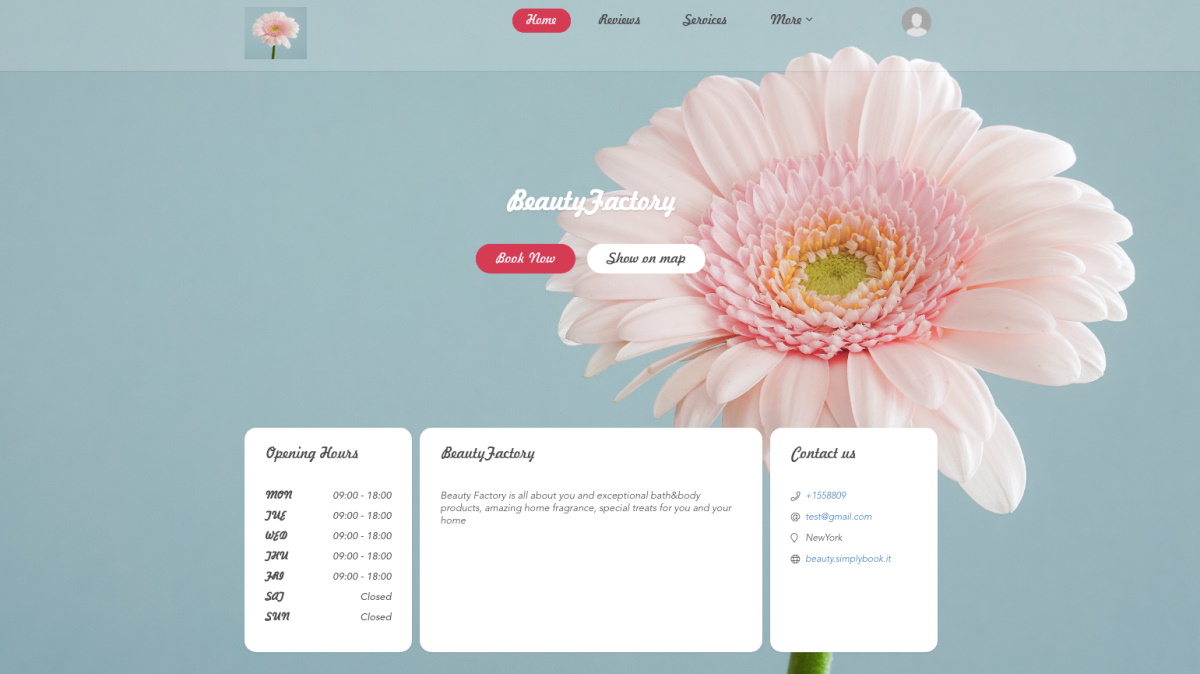
O original
A primeira imagem é um exemplo da página de reserva do seu salão de beleza com os parâmetros do tema mais personalizados. Mas não é isso que você quer para o seu negócio. Você brincou com a personalização do tema tanto quanto ela permite, mas você simplesmente não acha que é certo.


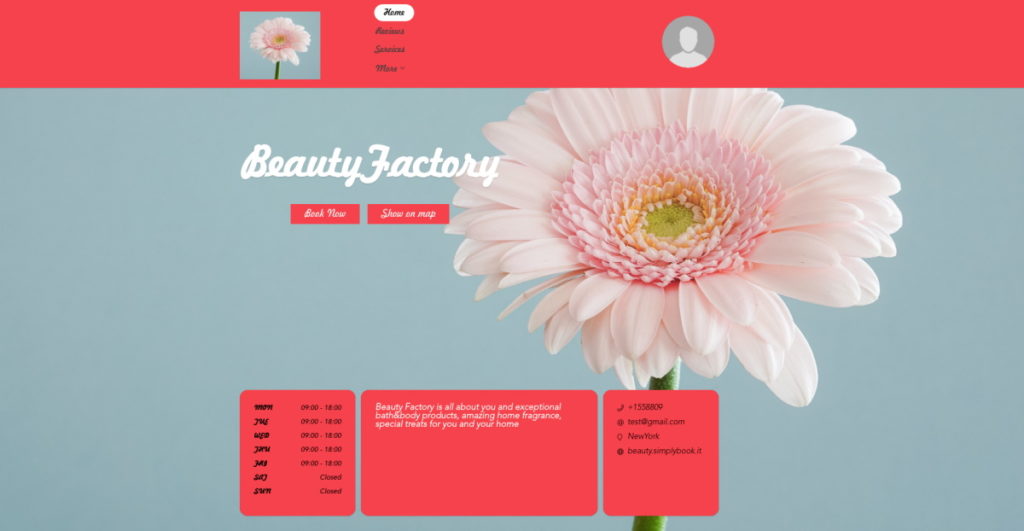
Alterar número 1
Talvez as cores estejam muito suaves, e você queira mudar o esquema de cores para que ele tenha brio e entusiasmo para chamar a atenção e os olhos. Você quer que a sinopse sobre a Beauty Factory seja mais ousada e em uma fonte diferente. Você quer que seus clientes vejam do que se trata o seu negócio. Você realmente precisa explicar que uma coluna é o horário de funcionamento e outra são os detalhes de contato – como se o endereço de e-mail não o tivesse revelado? Vamos remover esses cabeçalhos, alterar algumas fontes, ajustar as cores e os posicionamentos das caixas de texto e voilá!

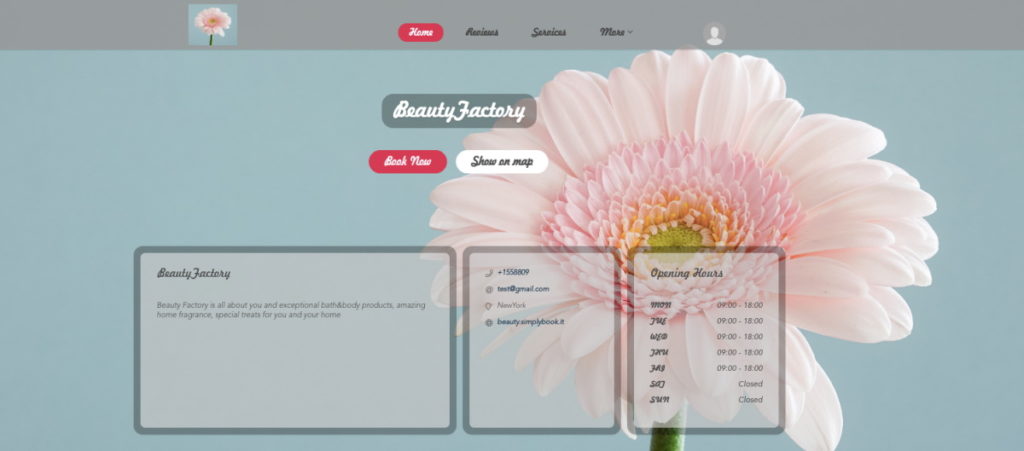
Alterar número 2
No entanto, talvez você esteja indo na direção errada. O que você quer fazer é tornar as cores mais suaves. Você deseja deixar menos espaço na tela – talvez para facilitar a visualização em um celular ou tablet. Deseja alterar os títulos do nome da empresa? Não é um problema. Mova os campos de texto para que seus clientes vejam primeiro a descrição da sua empresa.
E você terminou!
Contemple a tecno-feitiçaria e a magia que o recurso CSS personalizado pode criar. Com esta personalização, você pode garantir que ninguém mais terá um site de reservas idêntico ao seu.
Se você não estiver familiarizado com a codificação CSS personalizada
Se você não estiver familiarizado com a codificação de sites em código CSS, talvez queira encontrar alguém que possa ajudá-lo. Não recomendamos tentar você mesmo se você não souber o que está fazendo. Se você tiver algum amigo ou parente com um pouco de experiência em codificação, talvez queira pedir um favor a eles – ofereça um brinde se eles o ajudarem. Alternativamente, você pode encontrar alguma ajuda on-line, por meio de mercados de freelancer.
Se você realmente não consegue encontrar ninguém para ajudá-lo com a codificação CSS, você pode tentar aprender por si mesmo; existem dezenas de sites com dicas para programadores iniciantes. No entanto, visto que o SimplyBook.me está aqui para tornar a vida mais fácil para você e sua empresa, você sempre pode entrar em contato com nossa equipe de suporte e solicitar que eles repassem sua solicitação aos desenvolvedores.
CSS personalizado não é apenas para a aparência externa
Você sabe que pode personalizar a aparência do seu site com o recurso CSS personalizado, mas sabia que também pode alterar a forma como ele funciona? Você pode instalar o código de rastreamento em suas páginas de reserva para poder acompanhar as ações de seus visitantes e quanto tempo eles permanecem em suas páginas. Você já ouviu falar do Facebook Pixel que ajuda a focar suas campanhas publicitárias no Facebook? Você também pode inserir esse código no editor CSS personalizado.
Com uma pequena ajuda de seus amigos (ou de nossa equipe de suporte), você pode criar um site de reservas personalizado que reflita genuinamente o seu negócio.



Comments
0 commentsNo comments yet