Configurações de design para seu site de reservas Simplybook.me

This post is also available in:
![]()
![]()
![]()
Muitas vezes falamos sobre todos os recursos personalizados que facilitam o agendamento de compromissos e a administração do seu negócio de serviços. No entanto, hoje, quero falar sobre as configurações de design padrão do sistema SimplyBook.me e como você pode criar um site de reservas lindo e funcional com as ferramentas fundamentais disponíveis.
Quando você se inscreve pela primeira vez no SimplyBook.me e começa a preencher os detalhes que tornarão seu site de reservas funcional, talvez você não tenha todas as informações necessárias à mão. Tudo bem; você sempre pode voltar e fazer ajustes que melhorarão a aparência e a funcionalidade do seu site de reservas.
Se você quiser fazer alterações no design do seu site de reservas, faça login no seu painel e navegue até Configurações > Design > Temas e cores
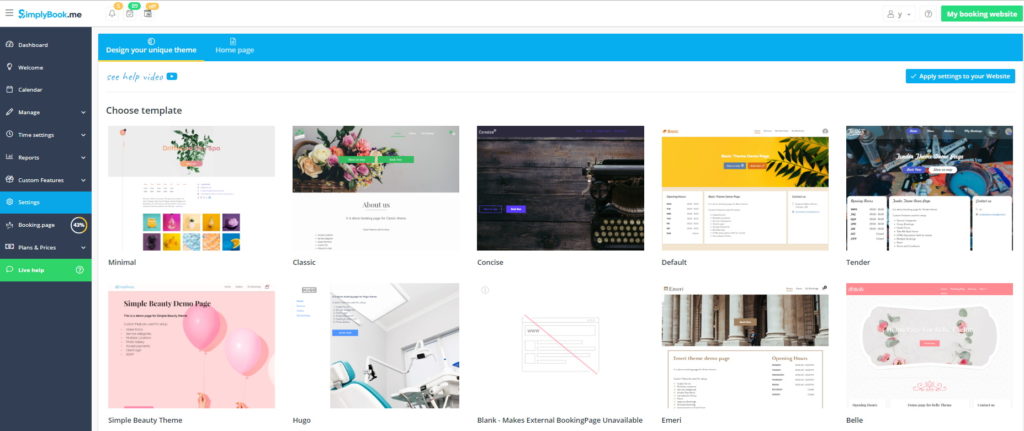
Designs de Temas e Modelos

Sabemos que não há duas empresas com requisitos idênticos para seus sites e que as preferências de aparência variam de empresa para empresa e de setor para setor. No entanto, em todos os setores e empresas, existem alguns tópicos comuns em necessidades e escolhas que incluímos em nossos 20 (e crescentes) modelos de temas.
É importante perceber ao escolher seu tema que você não precisa gostar dos elementos de design. Você precisa selecionar o layout e a forma do modelo, em vez de ser influenciado pelos elementos de design, como esquemas de cores, imagens de banner – todos são personalizáveis para sua empresa e marca.
Vejamos o restante das configurações de design depois de escolher um modelo de tema.

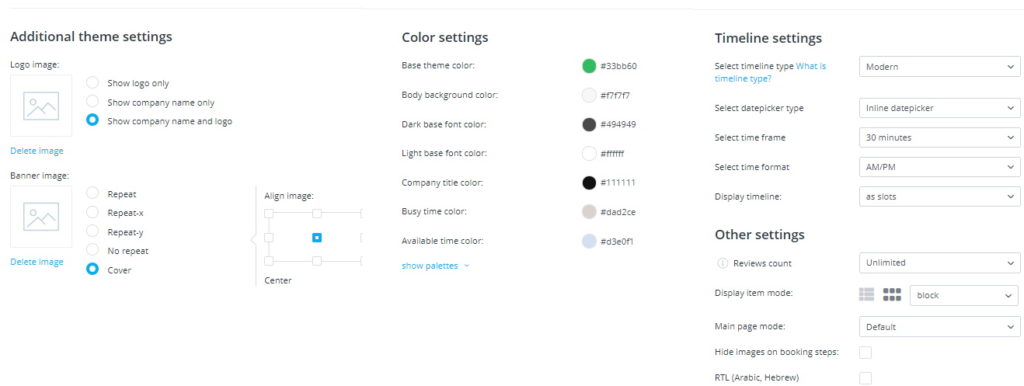
Logotipos e banners
É aqui que você carrega sua imagem de logotipo e a imagem de banner apropriada. Em muitos dos temas, você pode ver que a imagem do banner define o tom da página inicial, portanto, você deve escolher essa imagem (ou intervalo de imagens pelas quais você pode percorrer) com cuidado.
O upload de imagens é simples com a funcionalidade ‘Arrastar e soltar’. Como alternativa, você pode procurar a imagem correta nas pastas do dispositivo – mais acessível com dispositivos como tablets.
Se você está apenas começando e ainda não tem uma logomarca ou identidade definitiva, pode esperar. No entanto, se você quiser uma mão nessa direção, confira o Logopony em um artigo anterior – junto com algumas outras ferramentas úteis.
Paletas de cores e identidade
Se você já possui uma identidade de marca, como logotipo, nome e cores que os clientes associam ao seu negócio, mantenha-os. Para garantir que a paleta de cores da sua marca permaneça a mesma em suas diferentes mídias, você pode especificar o código hexadecimal para as cores.
Configurações de exibição de linhas do tempo e calendário
A forma como você exibe seus compromissos disponíveis depende da sua agenda e do tipo de serviço que você oferece. Para decidir o tipo de linha do tempo que você considera melhor para suas ofertas de serviço, confira um de nossos artigos anteriores sobre tipos de linha do tempo e como eles funcionam.
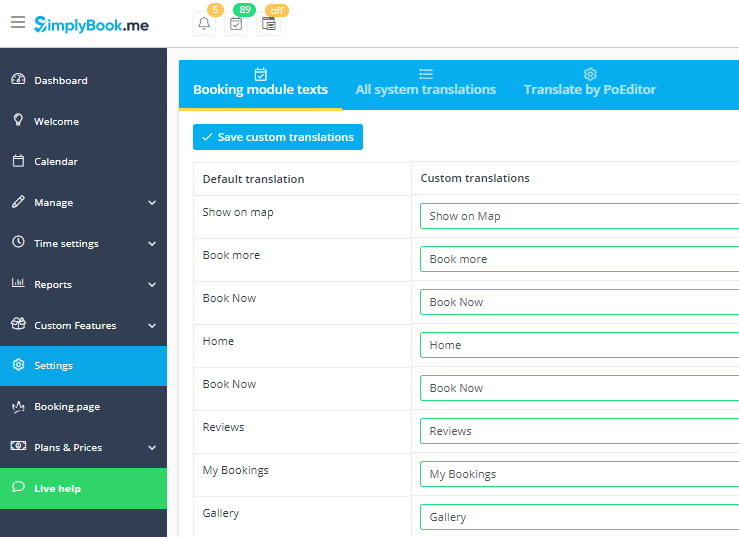
Idioma sob medida –

Depende inteiramente dos serviços, aluguéis ou eventos que você fornece, mas talvez você queira alterar o texto para apoiar seus negócios. A tradução personalizada não significa apenas o idioma que você usa, mas também a maneira como você usa suas palavras. Um treinador de dialetos pode usar uma linguagem personalizada para descrever um sotaque específico ou uma nuance linguística. Talvez seu alvo seja a juventude supermoderna e você queira usar gírias atualizadas, de acordo com o tema do seu negócio.
Talvez você queira fazer alterações simples, em vez de “Reservar agora” em sua página inicial, você pode dizer “Marque um compromisso” ou “Defina a data” – esta é uma boa opção para os planejadores de casamentos. Não adianta começar o planejamento se o planejador não tiver essa data livre.
Se você quiser alterar o idioma usado no site de reservas, vá para Configurações > Configurações gerais > Traduções personalizadas.
Outras configurações de design?
Eu disse que não ia falar sobre os recursos personalizados, mas você sabe que o recurso CSS personalizado está disponível para configurações de design no seu site de reservas e na integração de um widget de site? O recurso CSS personalizado é um dos nossos muitos recursos personalizáveis, mas é GRATUITO – ou seja, não conta para o limite de recursos personalizados em seu pacote de assinatura. Aqui você pode alterar a aparência do seu site de reservas e adaptá-lo ao seu guia de estilo específico. Você pode criar widgets de site que se integrem perfeitamente a um site existente.
Não recomendamos CSS personalizado para quem não está familiarizado com ele, mas na era digital, quase todo mundo conhece um ‘técnico’ que pode ajudar. Para encontrar o recurso CSS personalizado, vá para Recursos personalizados > Aparência > CSS personalizado
As opções são flexíveis e variadas
Existem tantas opções disponíveis que é quase impossível para outra empresa ter o mesmo site que você. A quantidade de flexibilidade nas configurações de design significa que seu site de reservas pode ser tanto um reflexo de sua empresa e identidade de marca quanto um site personalizado – significativamente mais barato também.
Não se esqueça!
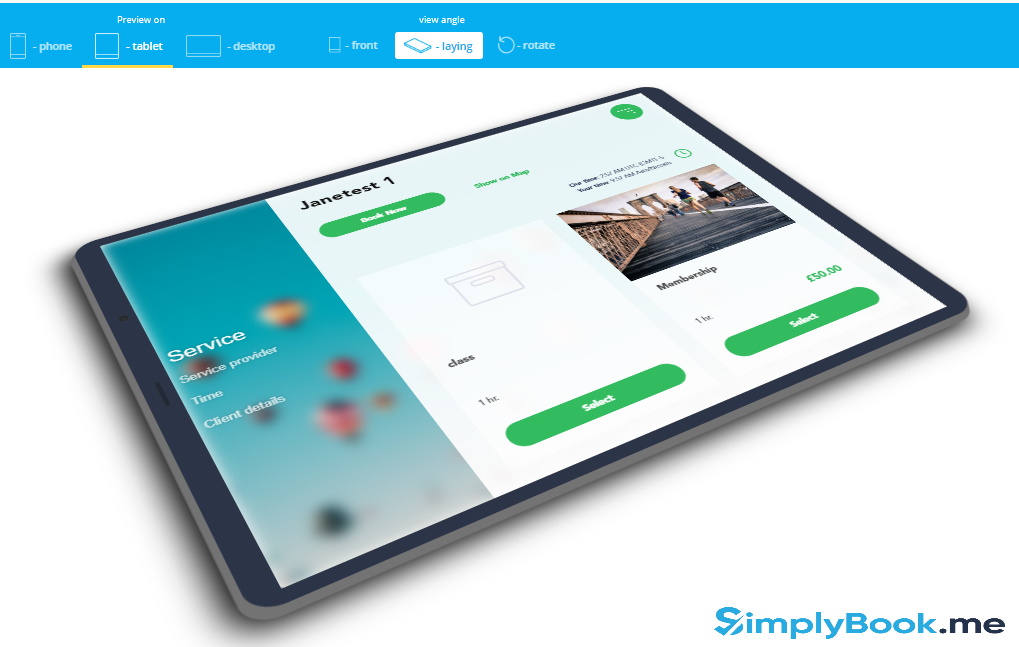
Quando terminar, suas configurações de design e você achar que seu site está pronto, verifique a aparência nos dispositivos prováveis. A exibição de desktop/laptop é simples, mas você sabe como sua configuração aparecerá em um celular ou tablet e girada? As visualizações de exibição na parte inferior da página de design mostrarão exatamente como será a aparência do seu site de reservas e você poderá clicar nas páginas do site da mesma forma que um cliente faria.




Comments
0 commentsNo comments yet