Suivi des événements dans SimplyBook.me

This post is also available in:
![]()
![]()
![]()
![]()
![]()
L’utilisation de Google Analytics pour suivre les visiteurs sur votre site de réservation SimplyBook.me est incroyable pour mieux comprendre l’utilisation de votre site et les visiteurs de votre site Web. Cependant, certaines des mises en page du site Web de réservation fournies par SimplyBook.me et le widget SimplyBook.me que vous pouvez placer sur votre propre site utilisent un processus de réservation d’une seule page, ce qui signifie en termes simples qu’il peut être difficile de suivre les événements/objectifs.
Mais ne désespérez pas, il existe une solution et elle est plus simple que vous ne le pensez. Suivez simplement les étapes ci-dessous et vous pourrez commencer à suivre des événements tels que des réservations réussies. Dans le texte ci-dessous, je suppose que l’utilisateur dispose de la configuration Google Analytics (https://analytics.google.com) ainsi que du gestionnaire de balises Google (https://tagmanager.google.com).
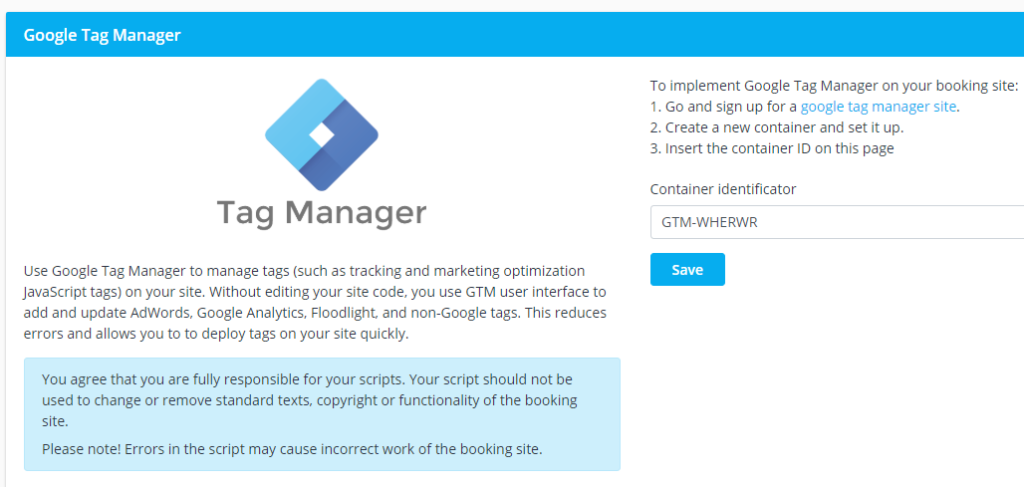
Tout d’abord dans SimplyBook.me, allez dans Fonctions personnalisées et activez la fonction Google Tag Manager. Insérez votre code de gestionnaire de balises dans le champ correspondant dans les paramètres de la fonctionnalité personnalisée de gestionnaire de balises.

Insérez le code du tagmanager dans les paramètres du tagmanager de SimplyBook.me
Tout d’abord, vous devez accéder à vos analyses, dans le menu à gauche, allez en bas, cliquez sur Paramètres. Vous verrez alors 3 colonnes, allez dans la colonne du milieu et choisissez « Js. Tracking info » puis cliquez sur Tracking code.
Vous verrez un code comme celui-ci :
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXX-3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-70295730-3');
</script>
Copiez le code qui vient après « ?id= » il ressemble à ceci -> UA-SOMENUMBER-1
Vous devez maintenant vous rendre dans le gestionnaire de balises Google, Workspace et choisir Variables. Faites défiler vers le bas de l’écran où vous pouvez choisir de créer une nouvelle variable.

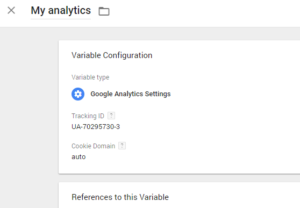
Créez votre code google analytics dans le tagmanager en tant que variable fixe.
Choisissez le type de variable comme Google Analytics et définissez l’ID de suivi comme code que vous avez copié depuis votre compte Analytics et n’oubliez pas d’ENREGISTRER et de PUBLIER les nouveaux paramètres de Tagmanager.
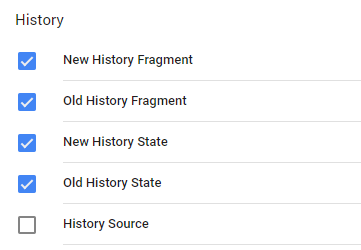
Revenez maintenant à Variables, Variables intégrées et sélectionnez Configurer.

En fait, vous n’utiliserez qu’une seule de ces variables, mais il importe peu qu’elles soient toutes activées.
Dans l’écran de configuration, assurez-vous que les variables d’historique sont cochées ainsi que la variable d’ événement .
Vous pouvez maintenant enregistrer et sortir des variables et dans l’espace de travail, vous pouvez sélectionner les balises. Dans Balises, appuyez sur le bouton pour créer une nouvelle balise .
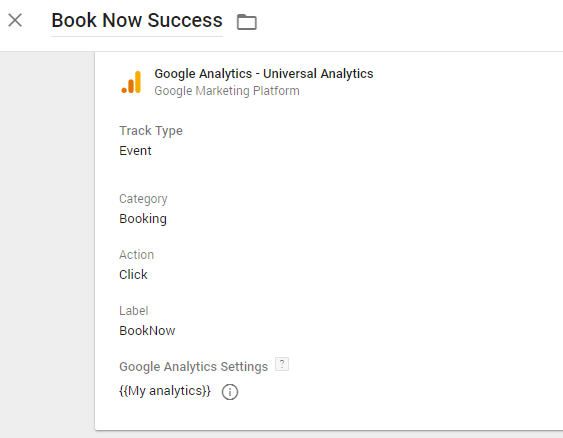
Nommez cette nouvelle balise dans le coin supérieur droit « Book Now Success », puis définissez le reste des paramètres en fonction de l’image ci-dessous.

Vous pouvez configurer la balise comme le montre l’image.
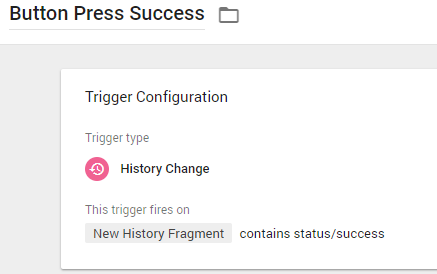
Ensuite, plus bas sur la page dans la même fonction, vous pouvez appuyer sur pour créer le déclencheur. Cela ouvrira de nouveaux paramètres pour le déclencheur. Appelez ce déclencheur par exemple « Button Press Success », sélectionnez le type de déclencheur comme « History Change » et sélectionnez que ce déclencheur se déclenche sur le nouveau fragment d’historique, et définissez-le pour qu’il contienne « status/success ».

Paramétrez le déclencheur pour qu’il ne se déclenche que lorsqu’une partie du lien Ajax est réussie.
Vous avez maintenant configuré tout ce qui est nécessaire dans le TagManager pour ce suivi d’événement. Vous devez toujours synchroniser ces données avec Google Analytics afin de pouvoir analyser l’événement. Connectez-vous au compte Analytics. Dans le menu, accédez à l’élément inférieur, Paramètres et appuyez dessus. Dans le menu qui apparaît, sélectionnez Objectifs et sélectionnez pour créer un nouvel objectif.
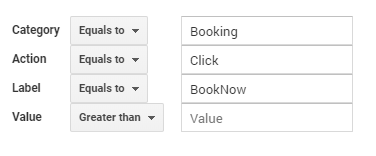
Choisissez « Passer une commande » comme modèle pour l’objectif et appuyez sur le bouton « Continuer ». Définissez la description de l’objectif sur « Réussite de la réservation » et définissez « TYPE » sur « ÉVÉNEMENT ». C’est important! Appuyez ensuite sur Continuer. Vous verrez maintenant 4 champs que vous devez remplir avec exactement les mêmes informations que celles que vous avez utilisées pour votre TAG.

N’oubliez pas de PUBLIER les modifications dans le Tagmanager ! Ensuite, il vous suffit d’attendre quelques heures jusqu’à ce que cela démarre et commence à compter les événements de réservation pour vous !
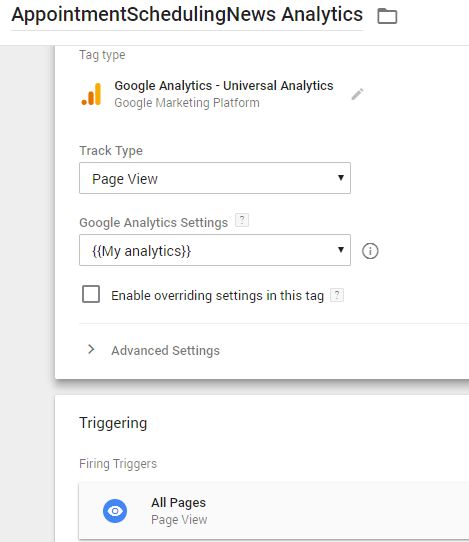
Évidemment, si vous n’avez pas également défini le suivi analytique général, ce serait le bon moment. Accédez simplement à votre Tagmanager et créez un nouveau tag, appelez-le simplement Compteur de visites de la page de réservation et configurez-le comme le montre l’image ci-dessous. Faites en sorte que le déclencheur se déclenche sur toutes les pages, car vous souhaitez que cela suive les visiteurs sur toutes les pages.

Si vous accédez à votre compte d’analyse, visiteurs en temps réel, vous devriez maintenant voir si des visiteurs se trouvent sur votre page. Vous pouvez visiter votre page vous-même dans un autre onglet du navigateur pour la voir fonctionner.
Si vous êtes arrivé à ce point, vous êtes un GÉNIE qui peut désormais utiliser Google Analytics pour suivre les réservations de rendez-vous réussies 🙂



Comments
0 commentsNo comments yet