Fonctionnalité du vendredi : CSS personnalisé – Personnalisation de votre site Web de réservation [VIDEO]

This post is also available in:
![]()
![]()
![]()
Bien que SimplyBook.me propose plus de 15 thèmes différents, il se peut que certains éléments du site Web que vous avez choisi aient besoin d’une touche personnelle. L’utilisation de la fonctionnalité CSS personnalisée signifie que vous avez encore plus de contrôle sur l’apparence de votre site Web.
Pourquoi personnaliseriez-vous nos thèmes ?
Bien qu’il y ait beaucoup de place pour choisir un thème approprié et le personnaliser selon vos besoins, vous voudrez peut-être ce petit plus. Avez-vous une entreprise établie avec un logo et une palette de couleurs définie ? Qu’en est-il de vos mises en page et polices de texte reconnues ? Peut-être souhaitez-vous déplacer des champs de texte et des images afin que votre entreprise obtienne la meilleure représentation possible. L’utilisation de la fonction CSS personnalisée vous offre une plus grande flexibilité pour maintenir votre image de marque en ligne et maintenir l’uniformité de votre entreprise à travers les différents canaux en ligne.
Que pouvez-vous faire avec CSS ?
Vous avez choisi un thème et vous avez la mise en page parfaite, mais vous n’arrivez pas à faire coopérer les couleurs, ou la police ne correspond pas à l’identité de votre marque. Sortez vos compétences en codage CSS et allez-y. Si vous regardez les exemples ci-dessous, vous pouvez voir ce que vous pouvez faire avec le codage CSS que les paramètres de thème standard ne vous permettront pas d’ajuster.
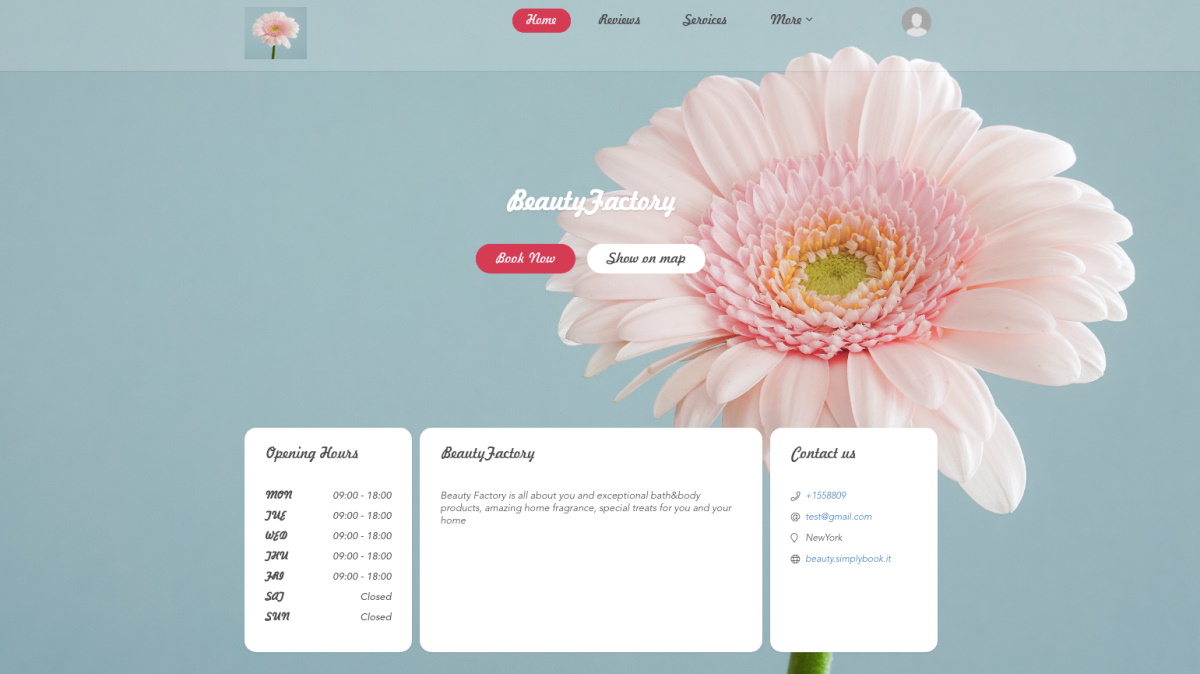
L’original
La première image est un exemple de la page de réservation de votre salon de beauté avec les paramètres de thème les plus personnalisés. Mais ce n’est pas ce que vous voulez pour votre entreprise. Vous avez joué avec la personnalisation du thème autant que possible, mais vous ne pensez tout simplement pas que ce soit correct.


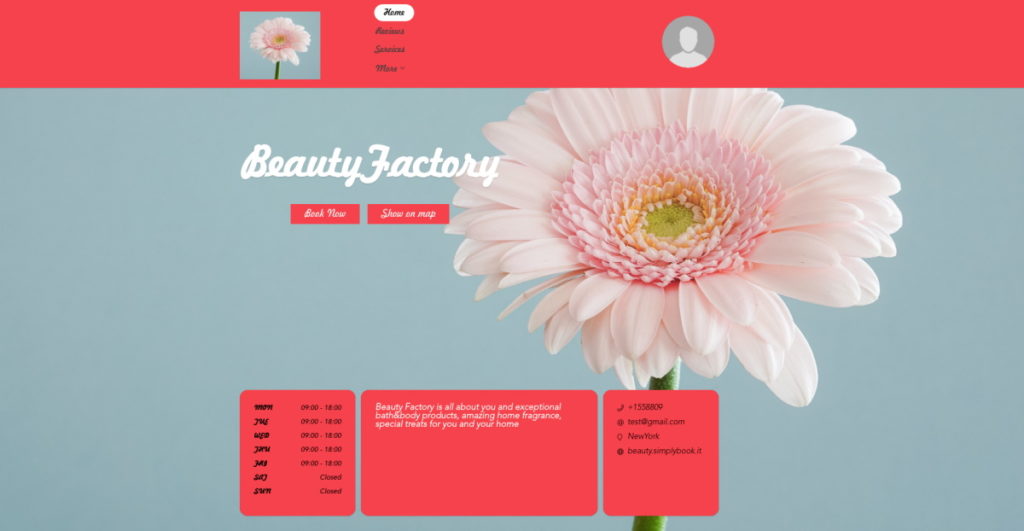
Changer le numéro 1
Peut-être que les couleurs sont trop discrètes et que vous souhaitez modifier la palette de couleurs afin qu’elle ait du panache et du piquant pour attirer l’attention et l’œil. Vous voulez que le texte de présentation de Beauty Factory soit plus audacieux et dans une police différente. Vous voulez que vos clients voient en quoi consiste votre entreprise. Avez-vous vraiment besoin d’expliquer qu’une colonne correspond aux heures d’ouverture et une autre aux coordonnées – comme si l’adresse e-mail ne la révélait pas ? Supprimez ces en-têtes, modifiez certaines polices, ajustez les couleurs et les emplacements des zones de texte, et le tour est joué !

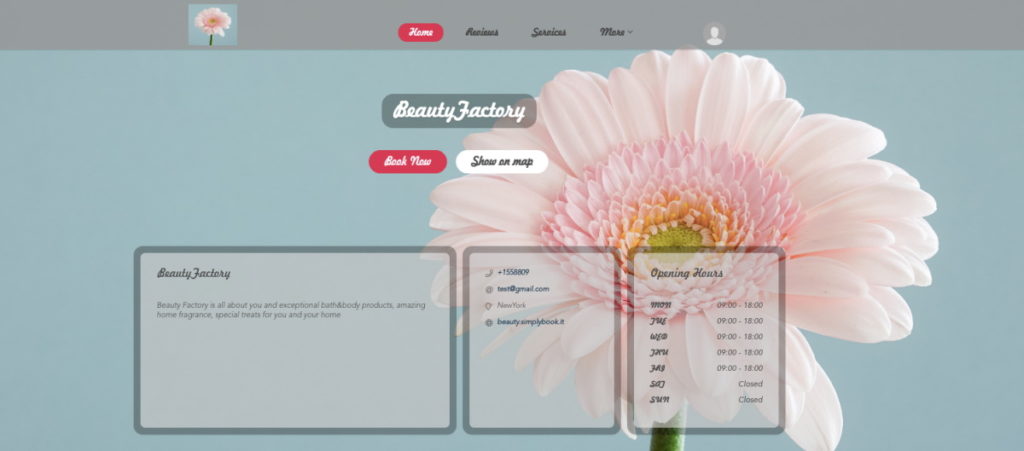
Changer le numéro 2
Cependant, vous faites peut-être fausse route. Ce que vous voulez faire, c’est rendre les couleurs plus douces. Vous voulez laisser moins d’espace sur l’écran – peut-être pour le rendre plus facile à voir sur un mobile ou une tablette. Voulez-vous changer les titres du nom de l’entreprise ? Pas de problème. Déplacez les champs de texte afin que vos clients voient la description de votre entreprise en premier.
Et vous avez terminé !
Découvrez la techno-sorcellerie et la magie que la fonctionnalité CSS personnalisée peut créer. Avec cette personnalisation, vous pouvez garantir que personne d’autre n’aura un site de réservation identique au vôtre.
Si vous n’êtes pas familier avec le codage CSS personnalisé
Si vous n’êtes pas familier avec le codage des sites Web en code CSS, vous voudrez peut-être trouver quelqu’un qui peut vous aider. Nous vous déconseillons de l’essayer vous-même si vous ne savez pas ce que vous faites. Si vous avez des amis ou des parents avec un peu d’expérience en codage, vous voudrez peut-être les exploiter pour une faveur – offrez un cadeau s’ils vous aident. Alternativement, vous pouvez trouver de l’aide en ligne, via des places de marché indépendantes.
Si vous ne trouvez vraiment personne pour vous aider avec le codage CSS, vous pouvez essayer de l’apprendre par vous-même ; il existe des dizaines de sites Web avec des conseils pour les codeurs débutants. Cependant, étant donné que SimplyBook.me est là pour vous faciliter la vie et celle de votre entreprise, vous pouvez toujours contacter notre équipe d’assistance et leur demander de transmettre votre demande aux développeurs.
Le CSS personnalisé n’est pas seulement pour l’apparence extérieure
Vous savez que vous pouvez personnaliser l’apparence de votre site Web avec la fonctionnalité CSS personnalisée, mais saviez-vous que vous pouvez également modifier son fonctionnement ? Vous pouvez installer un code de suivi dans vos pages de réservation afin de pouvoir suivre les actions de vos visiteurs et la durée de leur séjour sur vos pages. Avez-vous entendu parler de Facebook Pixel qui aide à cibler vos campagnes publicitaires Facebook ? Vous pouvez également saisir ce code dans l’éditeur CSS personnalisé.
Avec un peu d’aide de vos amis (ou de notre équipe d’assistance), vous pouvez créer un site Web de réservation personnalisé qui reflète véritablement votre entreprise.


Comments
0 commentsNo comments yet