Hinzufügen von Facebook Messenger zu Ihrer SimplyBook.me-Website mit Google Tag Manager [video]

This post is also available in:
![]()
![]()
![]()
![]()
Wenn Sie eine Unternehmenswebsite haben, haben Sie wahrscheinlich schon vom Google Tag Manager gehört, aber wissen Sie auch, was Sie damit machen können? Sie ahnen vielleicht, dass es etwas mit Google Analytics und Anzeigen zu tun hat, aber Sie erkennen den Sinn erst, wenn Sie Google Ads nutzen. Wussten Sie, dass Sie Facebook Messenger zu Ihrer Buchungswebsite hinzufügen können, um den Kundenkontakt noch einfacher zu gestalten? Und das mit Google Tag Manager.
Vielleicht haben Sie das Gefühl, dass Sie das tun sollten, aber es könnte Ihnen auch zu zeitaufwändig und technisch erscheinen.
NEWS! Es ist die 4. industrielle Revolution, alles ist technisch!
Das heißt aber nicht, dass es kompliziert sein muss.
Sehen Sie sich das Video-Tutorial an, um zu erfahren, wie Sie Facebook Messenger zu Ihrer Simplybook.me-Website hinzufügen können.
Für diejenigen, die schriftliche Erklärungen bevorzugen, gibt es hier weitere Informationen.
Was ist Google Tag Manager – Was macht er?
Das ist eine berechtigte Frage, wenn Sie sie nicht bereits verwenden. Mit dem Google Tag Manager können Sie Code (oder „Tags“) in Ihre Website einfügen, der Ihnen bei verschiedenen Aufgaben helfen kann – oft auch bei der Nachverfolgung und Überwachung. Im Gegensatz zu der alten Methode, Code direkt in Webseiten zu schreiben, können Sie mit Google Tag Manager alle Ihre Tags von einem einzigen Punkt aus verwalten. Auf Analytics Mania beschrieb jemand das System als einen Werkzeugkasten, in dem man alle seine Werkzeuge aufbewahrt.
„Stellen Sie sich den Google Tag Manager wie einen Werkzeugkasten vor, in dem Sie alle Ihre Werkzeuge aufbewahren: ein Lineal (Google Analytics), einen Hammer (Google Ads) usw.“
Julius Fedorovicius, Analytik-Wahn
Nur weil man von Google Tag Manager meistens im Zusammenhang mit der Verfolgung und Überwachung von Tags hört, heißt das nicht, dass man ihn nicht auch für andere Aufgaben verwenden kann. die sonst mühsam auf jeder Seite Ihrer Website implementiert werden müssten.
Warum Facebook Messenger zu Ihrer Buchungswebsite hinzufügen?
Sicher, Sie haben eine E-Mail-Adresse. Vielleicht haben Sie sogar ein Kontaktformular, über das man sich mit Ihnen in Verbindung setzen kann. Der Facebook Messenger hat jedoch den Vorteil, dass er fast jedem bekannt ist, dass man ihn auch von unterwegs nutzen kann und dass er schnell und einfach zugänglich ist. Noch hilfreicher ist es, wenn Sie einen Messenger-Bot verwenden, um allgemeine Anfragen zu bearbeiten und die Antworten zu automatisieren oder einfach nur, um die Leute wissen zu lassen, dass Sie in einem bestimmten Zeitrahmen antworten werden.
Sie können Abfragen vorbereiten, die die häufigsten Fragen Ihrer Kontakte widerspiegeln, wenn Sie Facebook Messenger verwenden, wodurch automatische Antworten viel einfacher zu handhaben sind.
So fügen Sie Facebook Messenger zu Ihrer SimplyBook.me-Website hinzu
Zunächst benötigen Sie ein Google Tag Manager-Konto – es ist kostenlos. Sie benötigen außerdem eine Facebook-Geschäftsseite. Vom Anfang bis zum Ende dieses Prozesses habe ich 15 Minuten gebraucht, einschließlich der Erstellung eines Google Tag Manager-Kontos und einer neuen Facebook-Geschäftsseite, es ist also überhaupt kein komplizierter Prozess.
Schritt 1: Aktivieren Sie Google Tag Manager
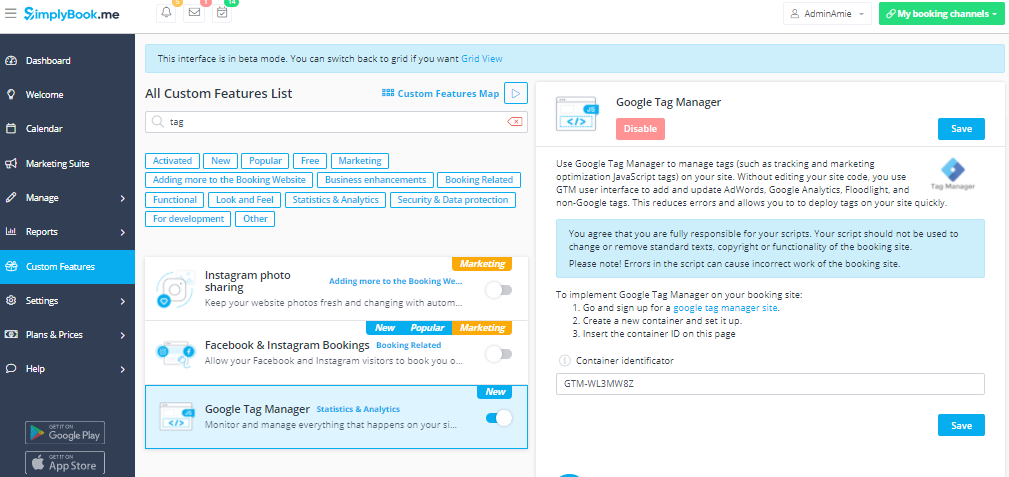
Navigieren Sie in Ihrem Dashboard zu Benutzerdefinierte Funktionen und suchen Sie nach der Funktion Google Tag Manager.

Aktivieren Sie den Tag-Manager und folgen Sie den Anweisungen

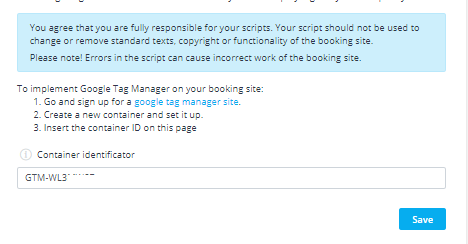
Zur Implementierung von Google Tag Manager auf Ihrer Buchungsseite:
- Melden Sie sich bei einer Google Tag Manager-Website an.
- Erstellen Sie einen neuen Container und richten Sie ihn ein.
- Fügen Sie die Container-ID auf dieser Seite ein
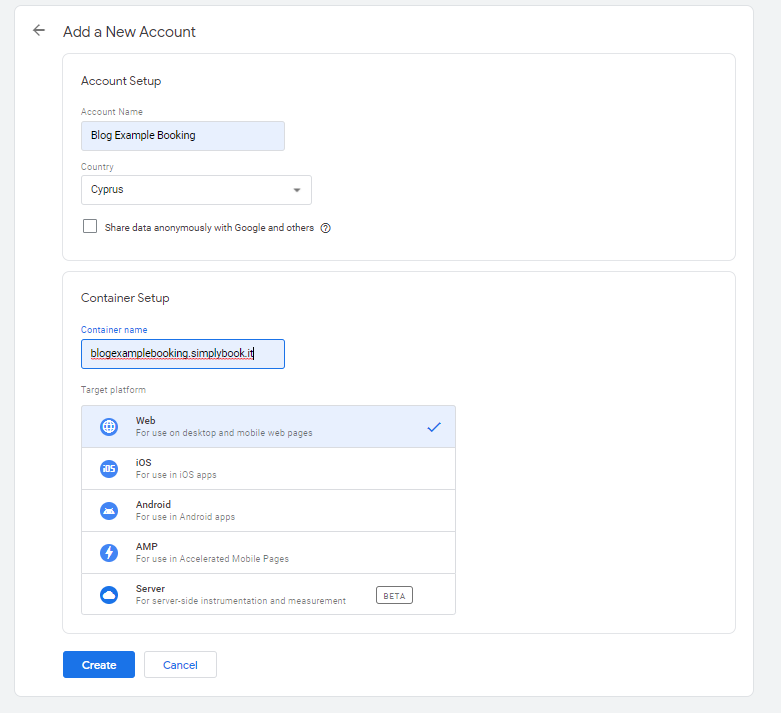
Wenn Ihnen das ein wenig entmutigend vorkommt, führt Sie der Google Tag Manager durch den Prozess.

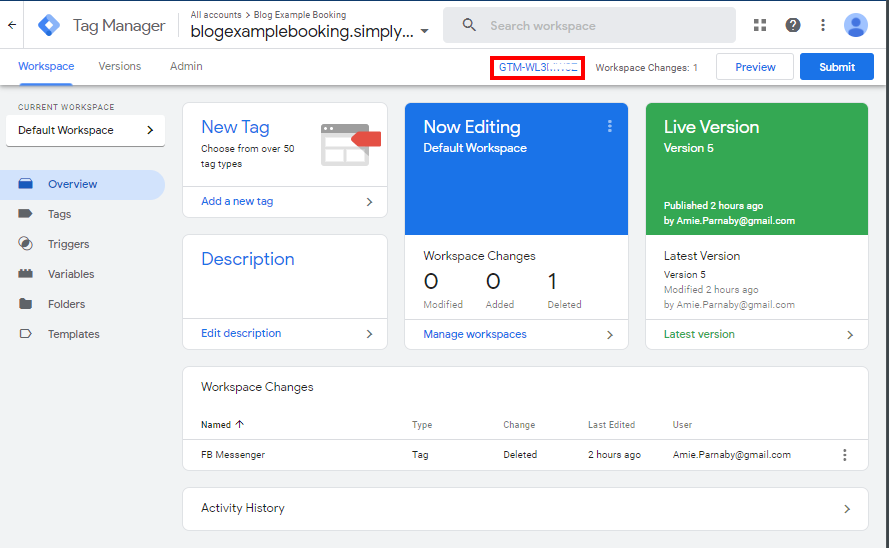
Und Sie haben einen Container für den Tag erstellt, den Sie auf Ihrer SimplyBook.me-Buchungswebsite verwenden möchten.

Um Ihren Google Tag Manager mit SimplyBook.me zu verbinden, kopieren Sie die Container-ID (im roten Rechteck in der Abbildung oben) und gehen Sie zurück zu den Google Tag Manager-Einstellungen auf Ihrer SimplyBook.me-Oberfläche. Fügen Sie einfach die Container-ID wie folgt in die Einstellungen ein:

Und klicken Sie auf Speichern. Ihr
Das Format ist GTM-XXXXXXX, wobei die „x“ alphanumerische Zeichen sind.
Schritt 2: Erstellen des FB Messenger-Tags
Nun müssen Sie den „Tag“ oder Code erstellen, der es Ihren Kunden ermöglicht, Ihnen von Ihrer Buchungsseite aus eine Nachricht zu senden. Klicken Sie also in Ihrem Container auf die Schaltfläche „Neuer Tag“.

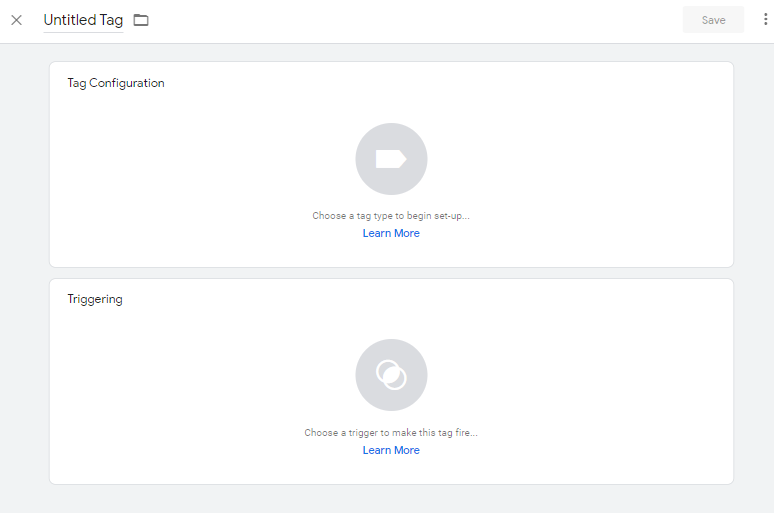
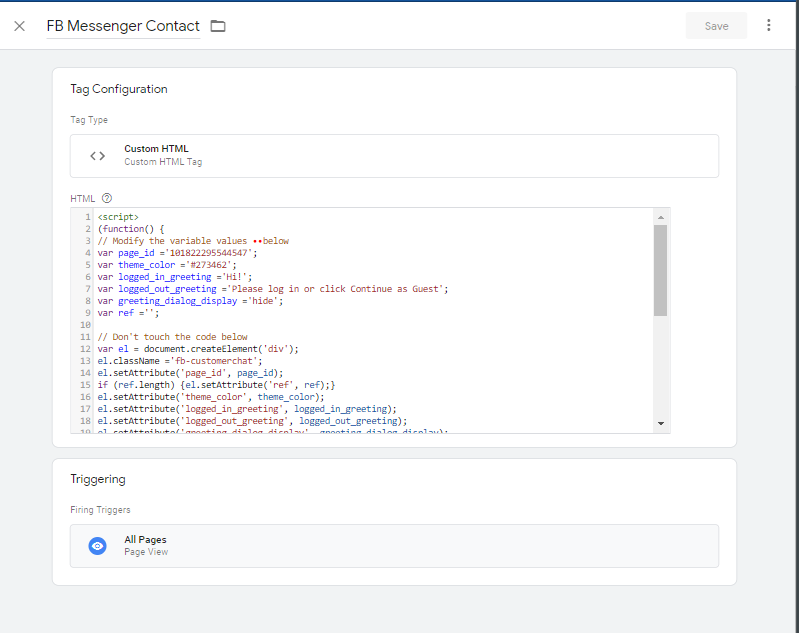
Hier konfigurieren Sie Ihr neues Tag und legen die Auslösepunkte für Ihre Website fest.

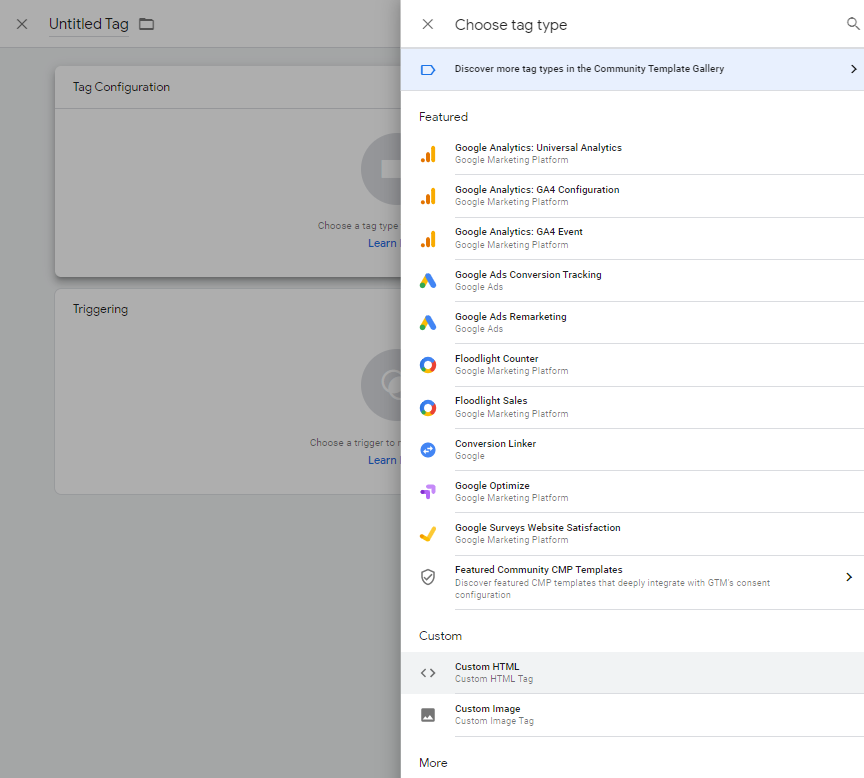
Klicken Sie auf „Tag-Konfiguration“ und wählen Sie „Benutzerdefiniertes HTML“.

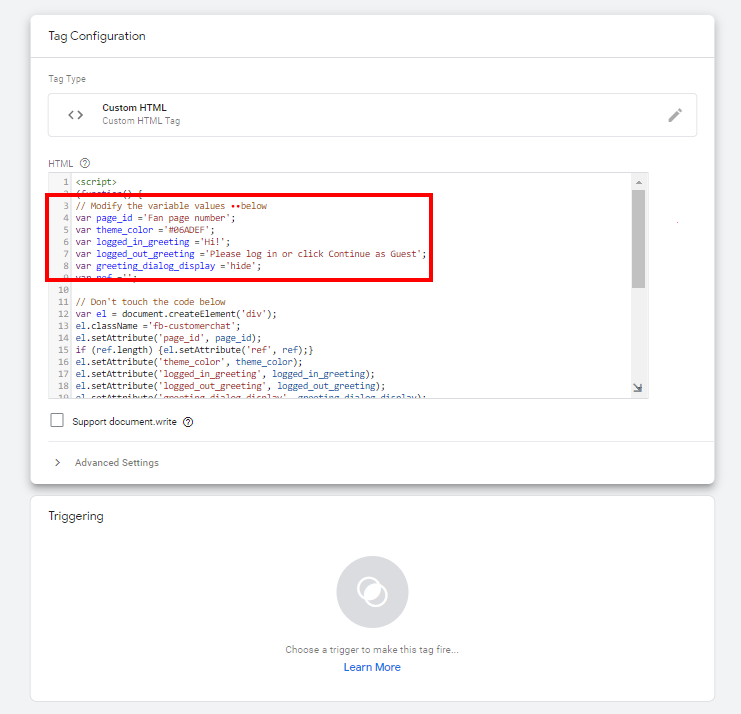
Hier geben Sie den Code für Ihren Facebook Messenger-Tag ein

Der erforderliche Code lautet wie folgt
<script>
(function() {
// Modify the variable values below
var page_id ='Fan page number';
var theme_color ='#06ADEF';
var logged_in_greeting ='Hi!';
var logged_out_greeting ='Please log in or click Continue as Guest';
var greeting_dialog_display ='hide';
var ref ='';
// Don't touch the code below
var el = document.createElement('div');
el.className ='fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) {el.setAttribute('ref', ref);}
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
el.setAttribute('greeting_dialog_display', greeting_dialog_display);
document.body.appendChild(el);
})();
// Initialise Facebook SDK
window.fbAsyncInit = function() {
FB.init({
xfbml: true,
version:'v4.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src ='https://connect.facebook.net/en/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document,'script','facebook-jssdk_'));
</script>Sie können nur den Abschnitt am Anfang ändern, um ihn an Ihre speziellen Variablen anzupassen
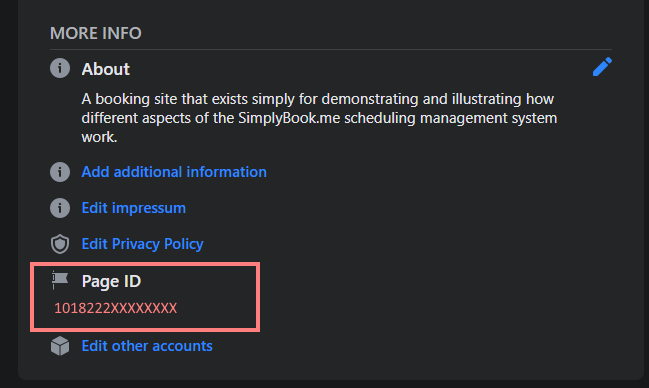
var page_id =’Fan page number‘; Sie müssen diese Variable so ändern, dass Sie Ihre Facebook-Geschäftsseite und die damit verbundenen Messenger-Einstellungen verbinden. Sie finden diese Seiten-ID in den „Über“ -Informationen Ihrer Facebook-Seite ganz unten unter „Weitere Informationen“.

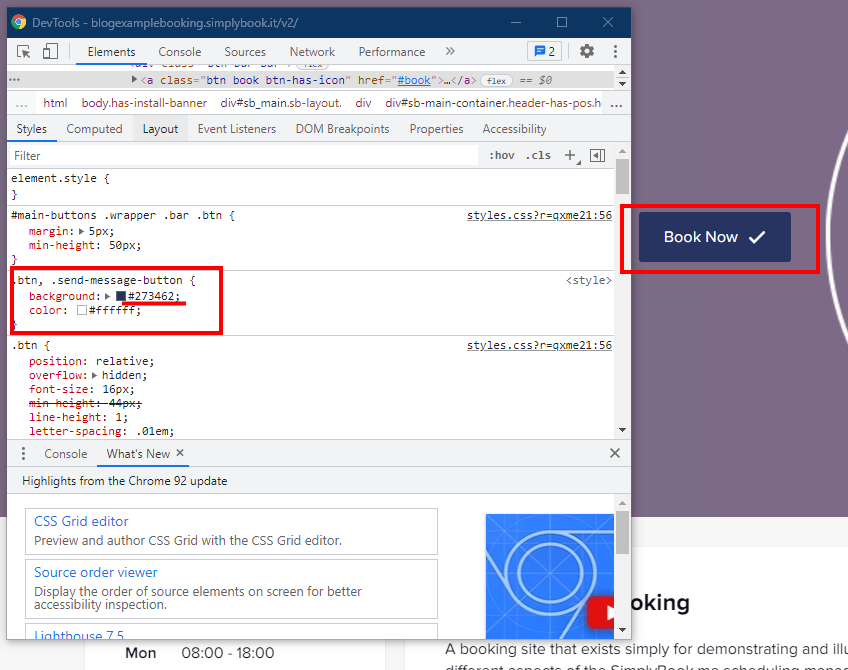
var theme_color =’#06ADEF‘; Standardmäßig ist dieser benutzerdefinierte Hex-Code für Farben blau. Wenn Sie jedoch das Aussehen Ihres Facebook Messenger-Symbols ändern möchten, um es an das Design Ihrer Website anzupassen oder es zu ergänzen, können Sie diese Informationen ändern. Die Hex-Codes für benutzerdefinierte Farben finden Sie in den Design-Einstellungen in Ihrem SimplyBook.me-Dashboard. Alternativ können Sie auch mit der rechten Maustaste auf ein beliebiges Element der Webseite klicken, um die Farbe zu duplizieren und es zu „inspizieren“.
etwa so:

Ich habe mein Messenger-Symbol an meine anderen „Aktions“-Schaltflächen angepasst.
var logged_in_greeting =’Hi!‘; Das hängt ganz von der Unterhaltung ab, die Sie führen wollen. „Hallo!“ „Hallo“ „Willkommen!“ Sie wissen am besten, auf welche Sprache Ihre Kunden und potenziellen Kunden am besten reagieren werden.
var logged_out_greeting =’Bitte melden Sie sich an oder klicken Sie auf Als Gast fortfahren‘; – Dies ist wahrscheinlich am besten so zu belassen, aber Sie können es ändern, wenn Sie es wünschen.
var greeting_dialog_display =’hide‘; – Möchtest du also, dass dein Chat-Fenster standardmäßig geöffnet oder geschlossen ist? Einige Websites funktionieren besser, wenn das Chat-Fenster sofort geöffnet wird. Andere ziehen es vor, sie zu verstecken, bis ein Kunde aktiv danach sucht. Es liegt an Ihnen.
Wenn Sie Ihre variablen Änderungen vorgenommen haben, denken Sie daran, die „Fanpage-Nummer“ zu ändern – Sie müssen Ihre Auslöser einstellen. Klicken Sie auf das Auslösefeld unterhalb des Codefensters und wählen Sie „Alle Seiten“.

Klicken Sie auf „Speichern“ und geben Sie Ihrem Tag einen aussagekräftigen Namen. Ich habe „FB Messenger Contact“ und eine Versionsnummer verwendet.
Klicken Sie auf der Übersichtsseite des Containers auf Senden,
Legen Sie einen Versionsnamen und eine beliebige Beschreibung fest, undklicken Sie auf „Veröffentlichen“.
Schritt 3: Eine letzte Sache zu tun
Bevor das alles funktioniert, müssen Sie noch eine letzte Sache tun. Das bedeutet, dass Sie Ihre SimplyBook.me-Website zu den Domänen auf der Whitelist Ihrer Facebook Business-Seite hinzufügen.
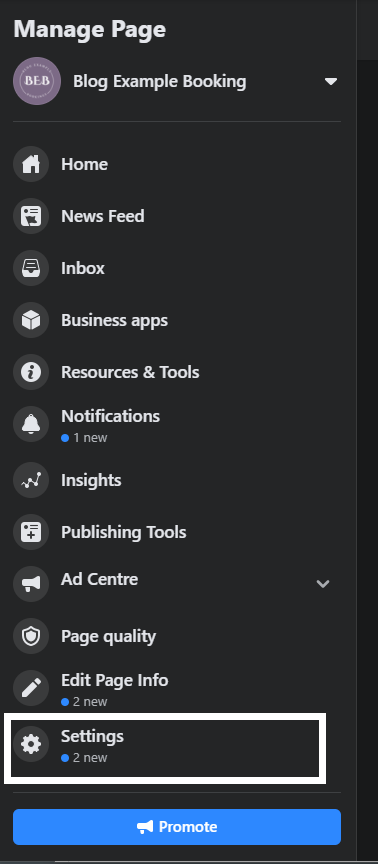
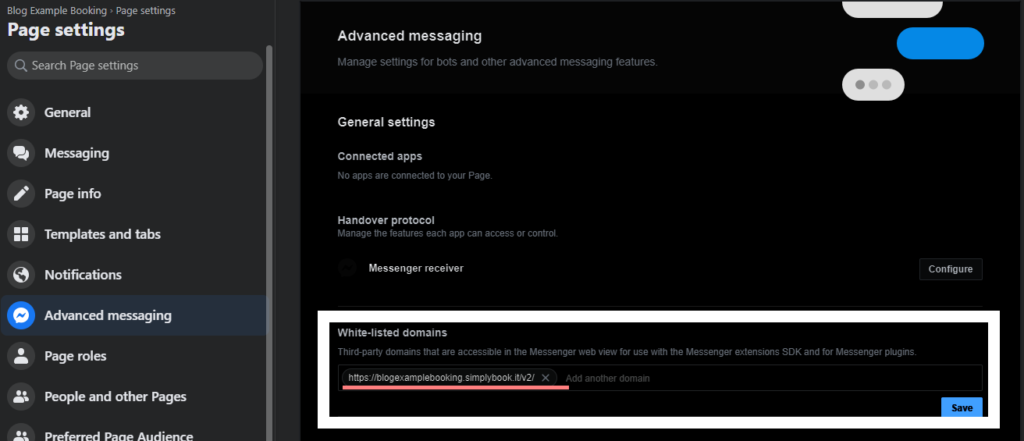
Auf Facebook – speziell auf Ihrer Unternehmensseite – gehen Sie zu Seite verwalten // Einstellungen // Erweiterte Nachrichten.

Hier sehen Sie ein Feld für „White-Listed-Domains“. Fügen Sie hier die URL für Ihre SimplyBook.me-Website ein und klicken Sie auf „Speichern“.

Schritt 4: Beginn des Empfangs von Nachrichten von Facebook Messenger
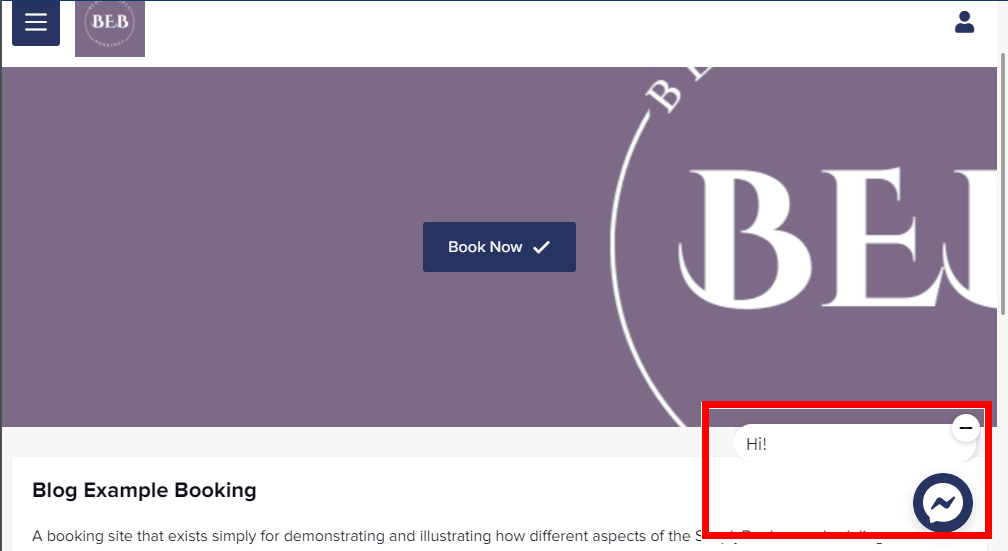
Es dauert eine kurze Zeit, bis alle entsprechenden Server mit den von Ihnen eingegebenen Informationen aktualisiert sind, aber wenn Sie fertig sind, erscheint ein Facebook Messenger-Symbol unten links auf Ihrem Bildschirm.
Etwa so:

Kunden oder potenzielle Kunden kontaktieren Sie über dieses Chat-Fenster, und Sie erhalten die Nachrichten über das Medium, über das Sie normalerweise Messenger-Chats empfangen. Das kann Ihr Telefon, Tablet oder PC sein.
Jetzt sind Sie am Ende
Sicher, Sie haben ein Facebook-Messenger-Chat-Fenster auf Ihrer Simplybook.me-Website eingerichtet, aber es gibt noch viele weitere Möglichkeiten, die Sie mit dem Google Tag Manager nutzen können. Natürlich gibt es Google Analytics und Ads, die sehr gut mit dem Tag Manager zusammenarbeiten. Dennoch ist es ein sehr vielseitiges Tool, mit dem Sie Informationen über Ihre Website-Besucher verfolgen können.
Es gibt so viele Möglichkeiten mit dem Google Tag Manager, dass jemand eine Liste mit benutzerdefinierten Codes für coole Integrationen zusammengestellt hat, die Sie damit implementieren können. Vielleicht sind einige von ihnen nützlich und kompatibel mit SimplyBook.me-Websites. Wenn Sie eine davon ausprobieren, lassen Sie uns in den Kommentaren wissen, wie sie gelungen ist.
Vergessen Sie nicht, dass Sie sich bei Problemen mit unserem Live-Chat-Support in Verbindung setzen können. Sie kennen sich aus.


Comments
0 commentsNo comments yet