Melhore seu site com o plug-in do SimplyBook.me para WordPress

This post is also available in:
![]()
![]()
Temos o prazer de apresentar nossa mais recente integração: A integração do SimplyBook.me com o WordPress! Essa nova integração reúne o melhor dos dois mundos, permitindo que as empresas aprimorem sua presença on-line e simplifiquem seus processos de reserva como nunca antes.
Por que você deve usar o WordPress em seu negócio
Integração perfeita com o site:
Com nossa integração com o WordPress, você pode incorporar facilmente seu sistema de reservas SimplyBook.me diretamente em seu site WordPress. Integre perfeitamente o processo de reserva ao seu site para obter uma experiência on-line coesa e profissional.
Opções de personalização:
Personalize o widget de reservas para que ele combine com a aparência do seu site. Escolha entre várias opções de personalização para garantir uma experiência de reserva perfeita e com a sua marca para seus clientes.
Experiência aprimorada do usuário:
Ofereça aos seus clientes uma experiência de reserva sem complicações diretamente do seu site. Com uma interface amigável e navegação intuitiva, seus clientes podem facilmente agendar compromissos ou reservar serviços sem sair do seu site.
Principais recursos da integração com o WordPress
Fácil configuração:
A configuração da integração é simples. Nosso guia passo a passo abaixo simplifica a incorporação do seu sistema de reservas ao seu site WordPress, para que você possa começar a aceitar agendamentos rapidamente.
Integração perfeita:
Integre seu widget de reserva perfeitamente às suas páginas ou posts do WordPress usando um shortcode ou bloco. Não é necessário codificar – é tão fácil quanto copiar e colar!
Capacidade de resposta móvel:
Garanta uma experiência de reserva perfeita para seus clientes, independentemente de eles estarem acessando seu site de um desktop, tablet ou dispositivo móvel. Nosso widget de reserva é totalmente responsivo, adaptando-se a qualquer tamanho de tela para otimizar a usabilidade.
Suporte abrangente:
Nossa equipe de suporte dedicada está aqui para ajudar você em cada etapa do processo. Desde a configuração inicial até a manutenção contínua, temos o compromisso de garantir o seu sucesso com a nossa integração com o WordPress.
Como configurar
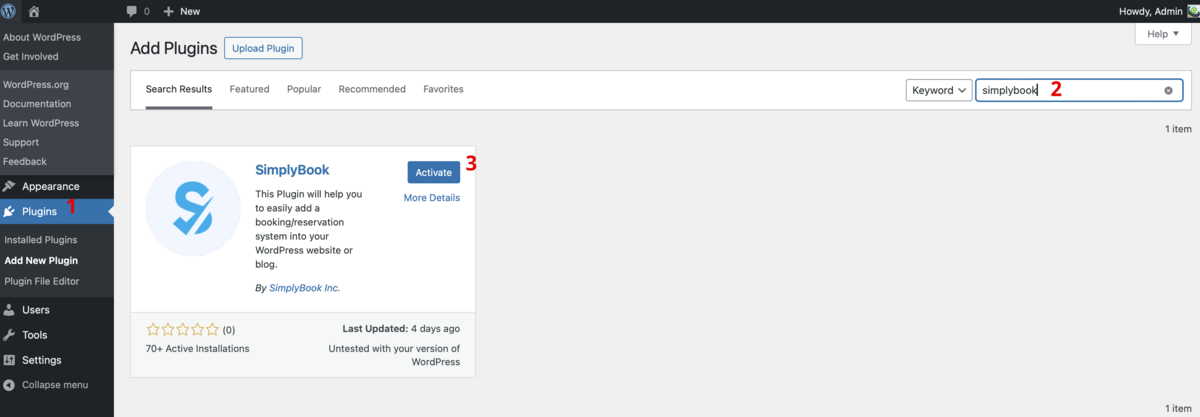
1. Na interface de administração do WordPress, navegue até Plugins -> Adicionar novo plug-in e procure o Simplybook.
Instale-o e ative-o.

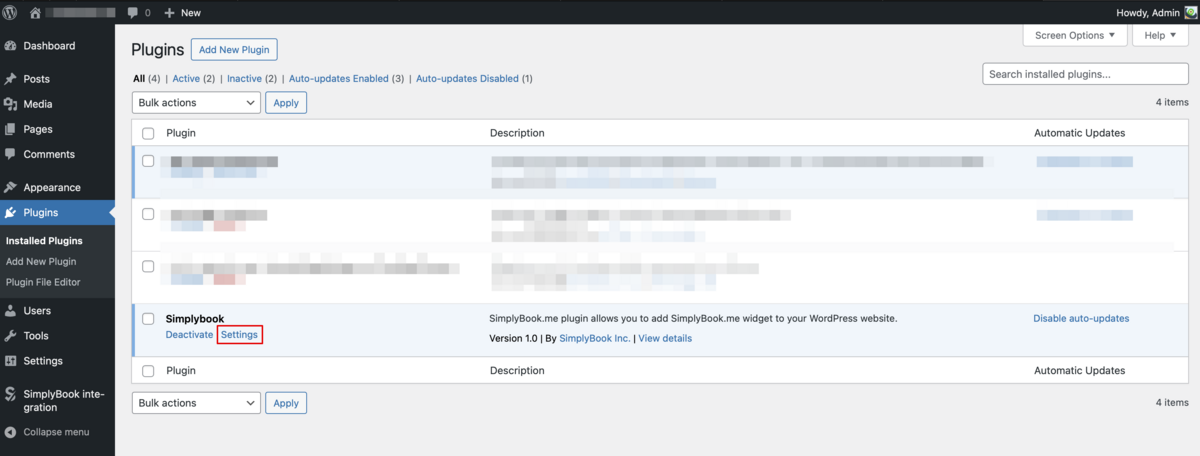
2. Navegue até Configurações do plug-in.

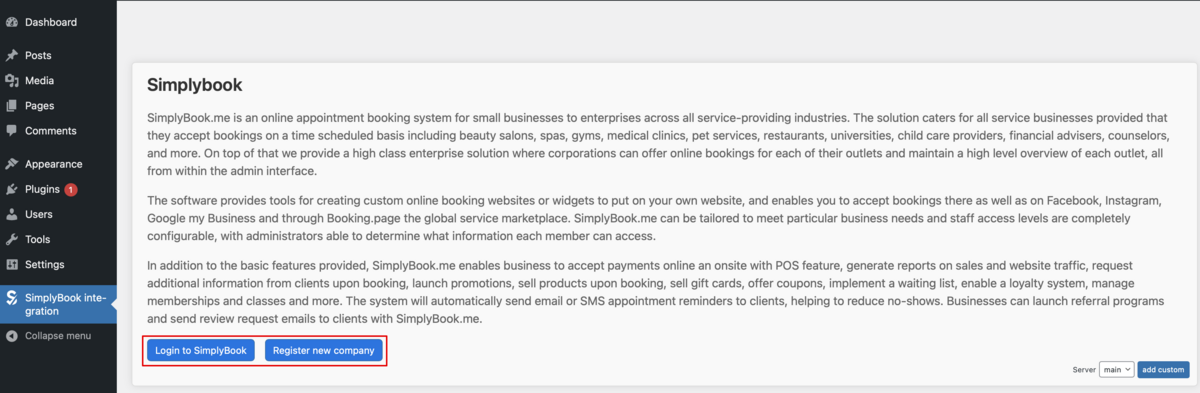
3. Se você já tiver uma conta no SimplyBook.me, escolha a opção de login.
Se você ainda não a criou, basta clicar na opção de registro e inscrever-se seguindo as etapas sugeridas.

4. Faça login fornecendo o login da empresa, o login do usuário e a senha.

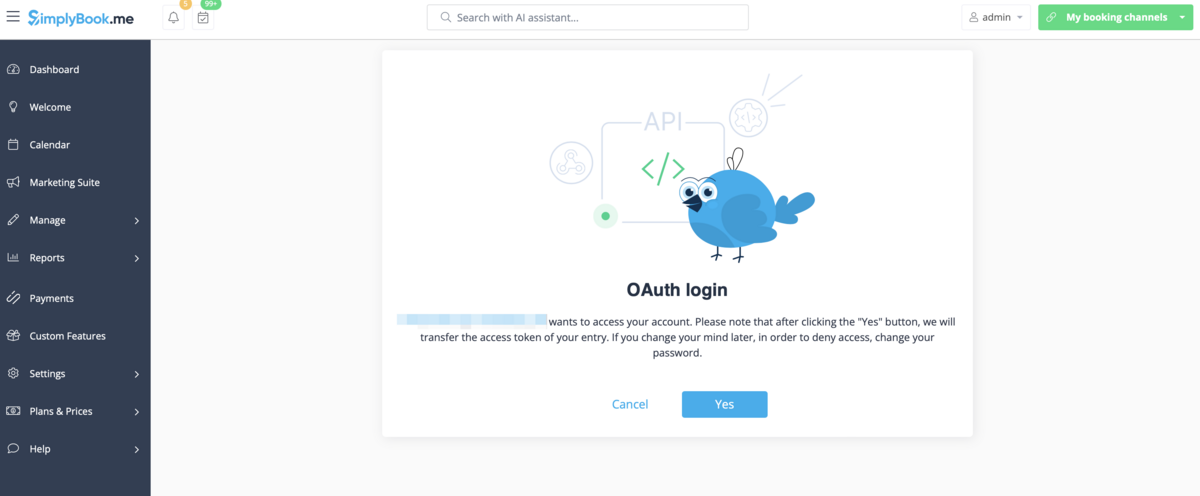
5. Confirme a conexão entre a conta do SimplyBook.me e seu sistema WordPress. Você receberá o código único para finalizar a conexão.

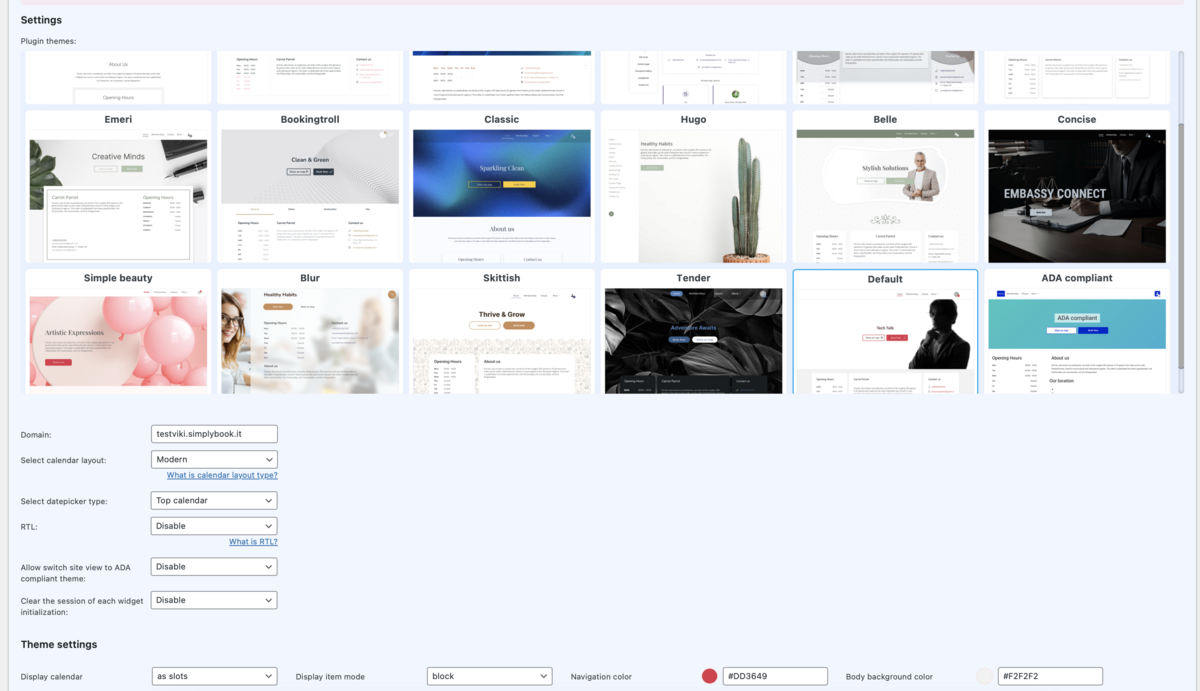
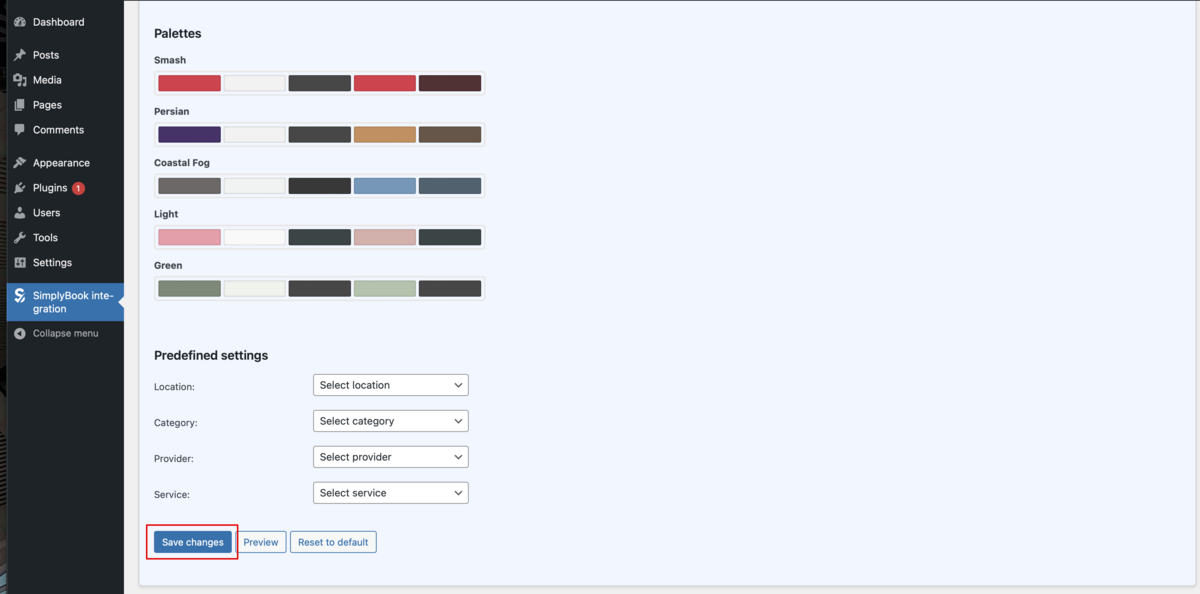
6. Ajuste as configurações de design do seu widget.
Você também pode selecionar algumas opções predefinidas para o plug-in, se necessário.

7. Role a página até o final, salve as configurações e navegue até a seção Pages (Páginas) da interface do WordPress.

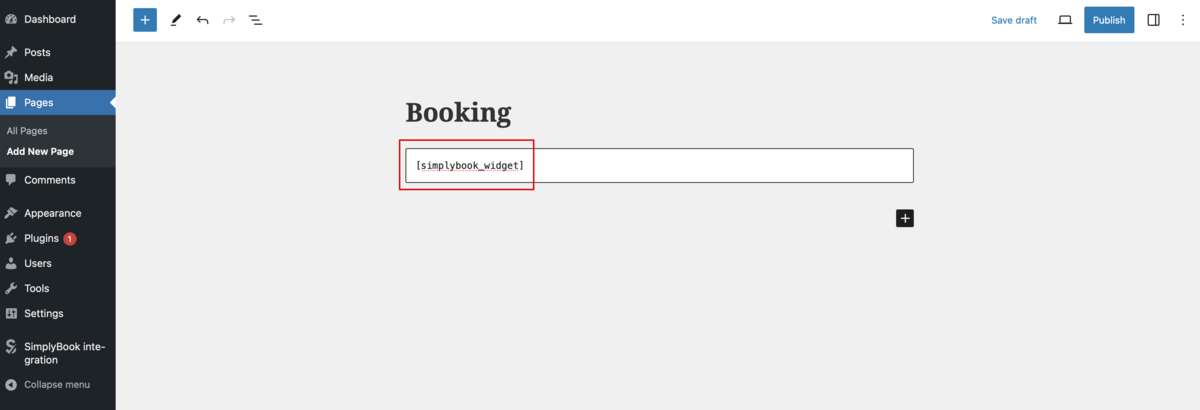
Crie uma nova página e adicione um bloco HTML nela. Cole a tag
em seu corpo e publique a página.
Como um widget
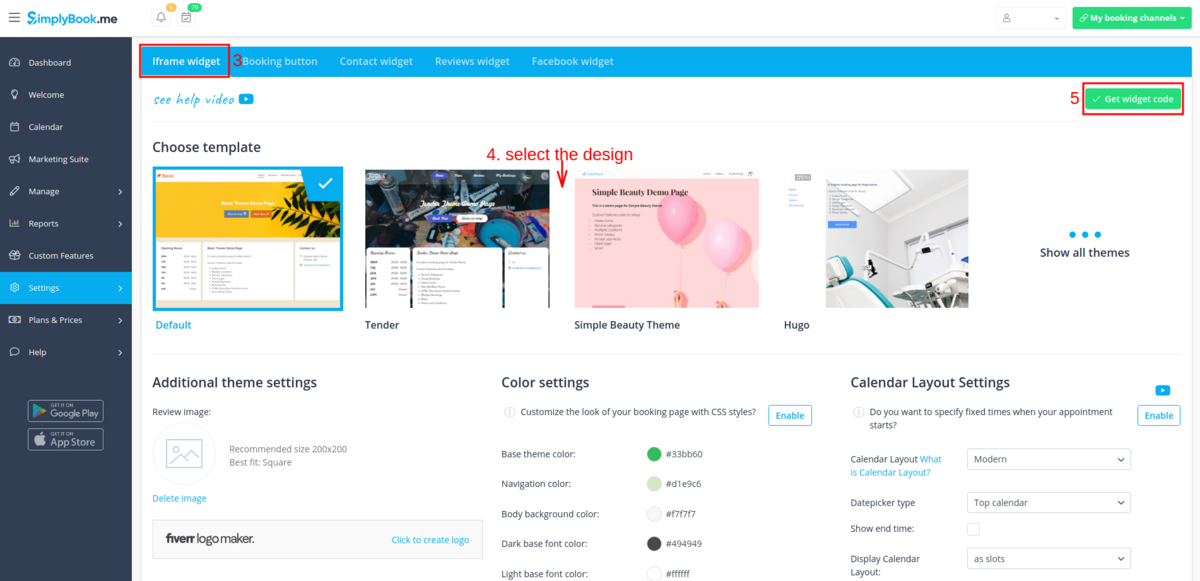
1. Copie o código em Configurações -> Configurações de widgets de reserva -> Widget iFrame -> Obter código do widget.



2. Vá para o lado administrativo do WordPress e crie uma nova página ou navegue até uma já criada, onde você planeja adicionar o widget. Clique no ícone +.

3. Procure a opção HTML.

4. Cole o código copiado anteriormente.

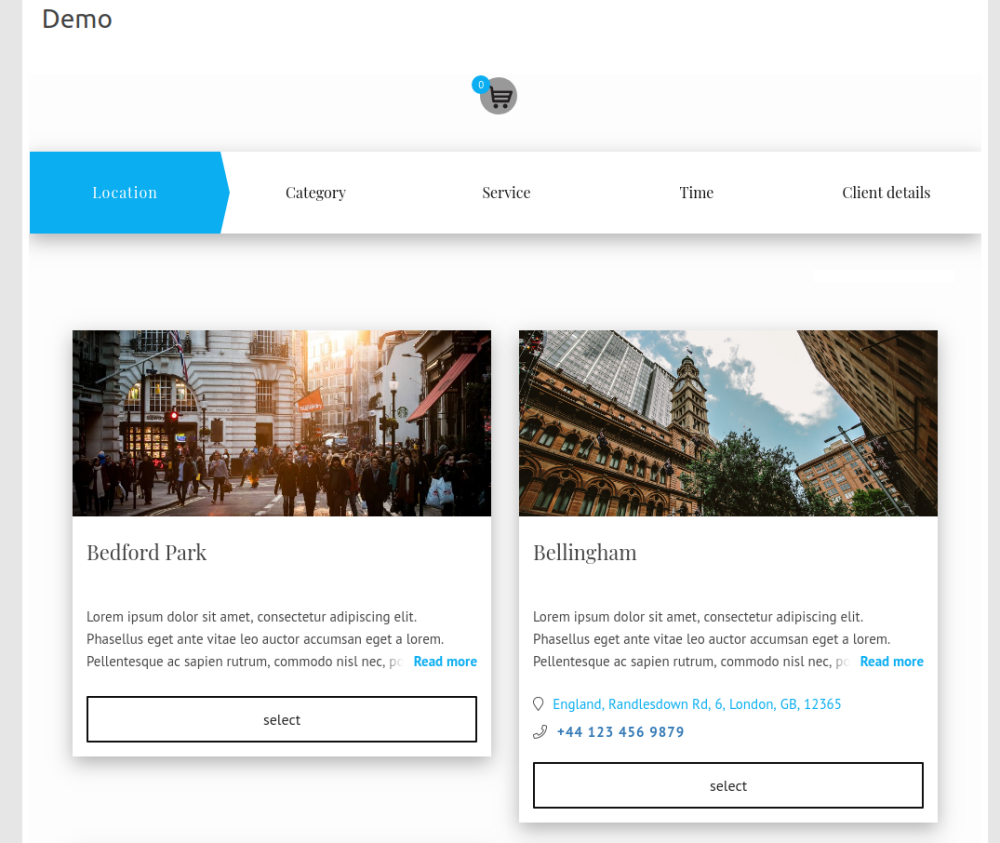
5. Publique suas alterações.Exemplo (pode parecer diferente dependendo do tema do WP e do tema e configurações do SimplyBook.me ).

Palavras finais
Não importa se você é proprietário de uma pequena empresa, consultor independente ou empresa estabelecida, nossa integração com o WordPress oferece uma solução avançada para aprimorar sua presença on-line e otimizar seus processos de reserva. Leve seu site para o próximo nível com a integração do SimplyBook.me com o WordPress – comece a transformar sua experiência de reserva on-line hoje mesmo!




Comments
0 commentsNo comments yet