Agregar Facebook Messenger a su sitio SimplyBook.me con Google Tag Manager [video]

This post is also available in:
![]()
![]()
![]()
![]()
Si tiene un sitio web comercial, probablemente haya oído hablar de Google Tag Manager, pero ¿sabe lo que puede hacer con él? Es posible que tenga alguna idea de que tiene algo que ver con Google Analytics y Ads, pero realmente no ve el punto hasta que comienza a usar Google Ads. ¿Sabía que puede agregar Facebook Messenger a su sitio web de reservas para facilitar aún más el contacto con el cliente? Y eso usa Google Tag Manager.
Puede parecer que es algo que debería estar haciendo, pero también puede parecer demasiado técnico y lento.
¡NOTICIAS! Es la 4ª Revolución Industrial ; ¡Todo es técnico!
Sin embargo, eso no significa que tenga que ser complicado.
Vea el video tutorial sobre cómo puede agregar Facebook Messenger a su sitio web Simplybook.me.
Para aquellos que prefieren explicaciones escritas, sigan leyendo para obtener más información.
¿Qué es Google Tag Manager? ¿Qué hace?
Es una pregunta justa si aún no la usas. El administrador de etiquetas de Google es una forma de introducir código (o «etiquetas») en su sitio web que puede ayudar con varias tareas diferentes, muy a menudo relacionadas con el seguimiento y la supervisión. A diferencia de la forma antigua de hacer algo y escribir código directamente en las páginas web, Google Tag Manager le permite administrar todas sus etiquetas desde un solo punto. En Analytics Mania , alguien lo describió como una caja de herramientas donde guardas todas tus herramientas.
«Imagínate Google Tag Manager como una caja de herramientas, donde guardas todas tus herramientas: una regla (Google Analytics), un martillo (Google Ads), etc.»
Julius Fedorovicius, manía analítica
El hecho de que escuche sobre el Administrador de etiquetas de Google sobre el seguimiento y la supervisión de etiquetas la mayor parte del tiempo no significa que no pueda usarlo para otras tareas. que de otro modo sería tedioso implementar en cada página de su sitio web.
¿Por qué agregar Facebook Messenger a su sitio web de reservas?
Claro, usted tiene una dirección de correo electrónico. Tal vez incluso tenga un formulario de contacto para que las personas se comuniquen con usted. Sin embargo, Facebook Messenger tiene la ventaja de ser familiar para casi todos, muy accesible para ti mientras estás en movimiento, y es de acceso rápido y simple. Es aún más útil si usa un bot de Messenger para tratar consultas generales y automatizar respuestas o simplemente para que las personas sepan que responderá en un período de tiempo específico.
Puede completar consultas que reflejen las preguntas comunes de su contacto cuando tiene Facebook Messenger, lo que hace que las respuestas automáticas sean mucho más manejables.
Cómo agregar Facebook Messenger a su sitio SimplyBook.me
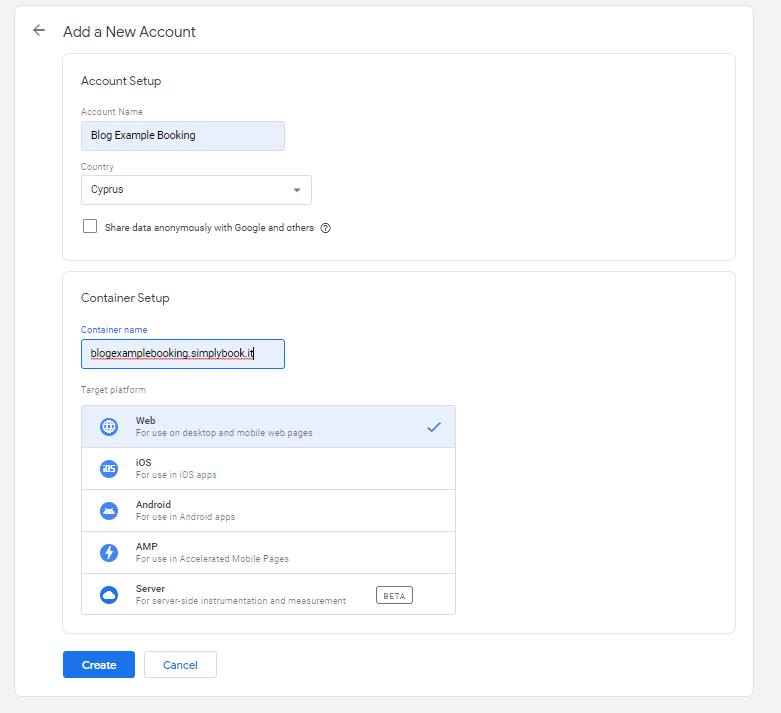
En primer lugar, necesitará una cuenta de Google Tag Manager, es gratis. También necesitará una página comercial de Facebook. De principio a fin, este proceso me tomó 15 minutos, y eso incluye crear una cuenta de Google Tag Manager y una nueva página comercial de Facebook, por lo que no es un proceso complicado en absoluto.
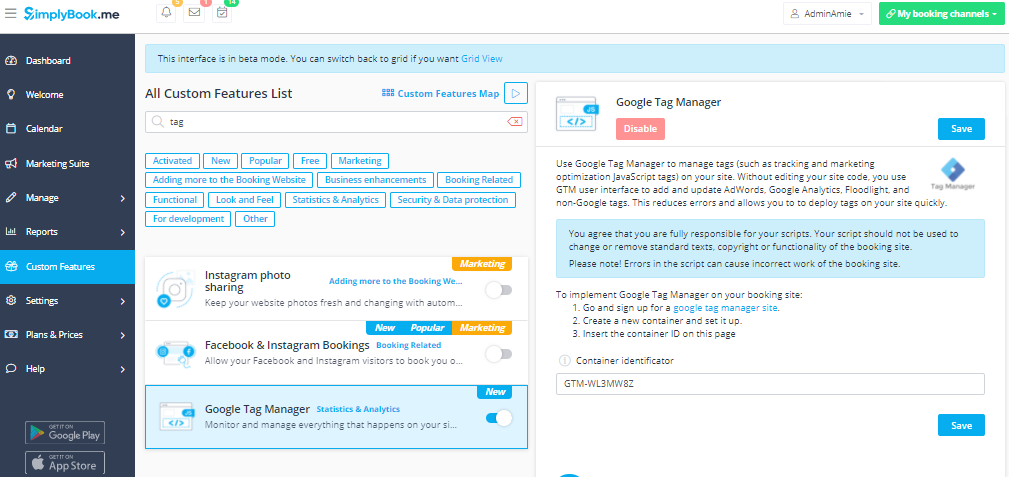
Paso 1: habilite el Administrador de etiquetas de Google
Desde su tablero, navegue hasta Funciones personalizadas y busque la función Administrador de etiquetas de Google .

Habilite el administrador de etiquetas y siga las instrucciones

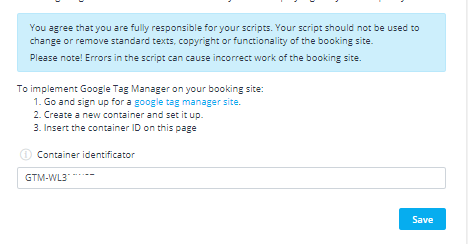
Para implementar Google Tag Manager en su sitio de reservas:
- Vaya y regístrese en un sitio del administrador de etiquetas de Google .
- Cree un nuevo contenedor y configúrelo.
- Inserte el ID del contenedor en esta página
Si eso parece un poco desalentador, Google Tag Manager lo guiará a través del proceso.

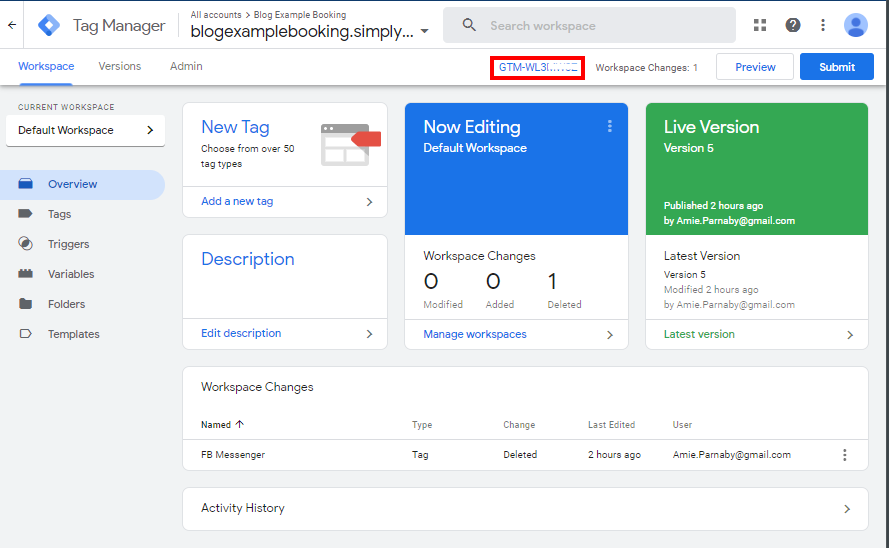
Y ha creado un contenedor para la etiqueta que desea utilizar en su sitio web de reservas SimplyBook.me.

Para conectar su Google Tag Manager con SimplyBook.me, copie el ID del contenedor (en el rectángulo rojo de la imagen de arriba) y vuelva a la configuración de Google Tag Manager en su interfaz de SimplyBook.me. Simplemente pegue la ID del contenedor en la configuración de esta manera:

Y haga clic en guardar. Tu
El formato es GTM-XXXXXXX, donde las «x» son caracteres alfanuméricos.
Paso 2: Creación de la etiqueta de FB Messenger
Ahora necesita crear la «Etiqueta» o código que permitirá a sus clientes enviarle mensajes desde su página de reservas. Entonces, desde su contenedor, haga clic en el botón «Nueva etiqueta»

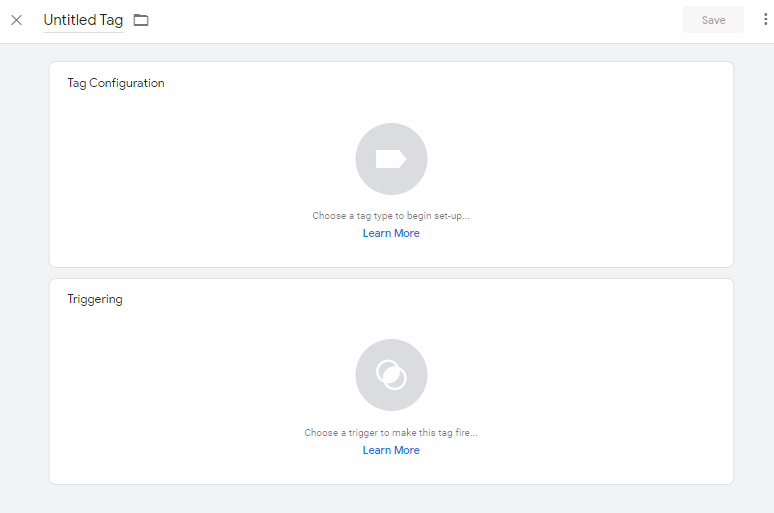
aquí es donde configurará su nueva etiqueta e identificará sus puntos de activación para su sitio web.

Haga clic en «Configuración de etiquetas» y seleccione «HTML personalizado»

Aquí es donde ingresará el código para su etiqueta de Facebook Messenger

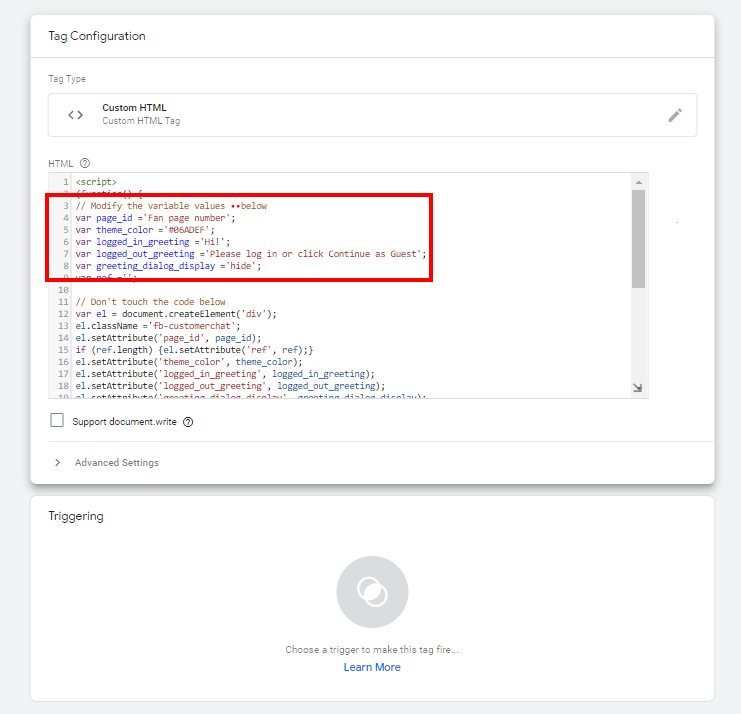
El código requerido está abajo
<script>
(function() {
// Modify the variable values below
var page_id ='Fan page number';
var theme_color ='#06ADEF';
var logged_in_greeting ='Hi!';
var logged_out_greeting ='Please log in or click Continue as Guest';
var greeting_dialog_display ='hide';
var ref ='';
// Don't touch the code below
var el = document.createElement('div');
el.className ='fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) {el.setAttribute('ref', ref);}
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
el.setAttribute('greeting_dialog_display', greeting_dialog_display);
document.body.appendChild(el);
})();
// Initialise Facebook SDK
window.fbAsyncInit = function() {
FB.init({
xfbml: true,
version:'v4.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src ='https://connect.facebook.net/en/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document,'script','facebook-jssdk_'));
</script>Solo puede modificar la sección al principio para adaptarla a sus variables particulares
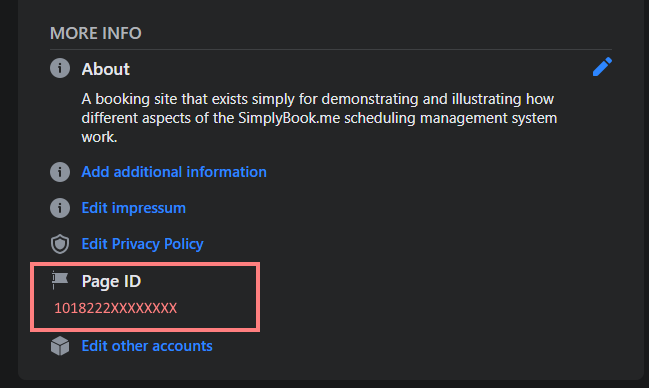
var page_id =’Número de página de fans’; Debe modificar esta variable para conectar su página comercial de Facebook y la configuración de Messenger conectada. Encontrará este ID de página en la información «Acerca de» de su página de Facebook en la parte inferior debajo de «Más información» .

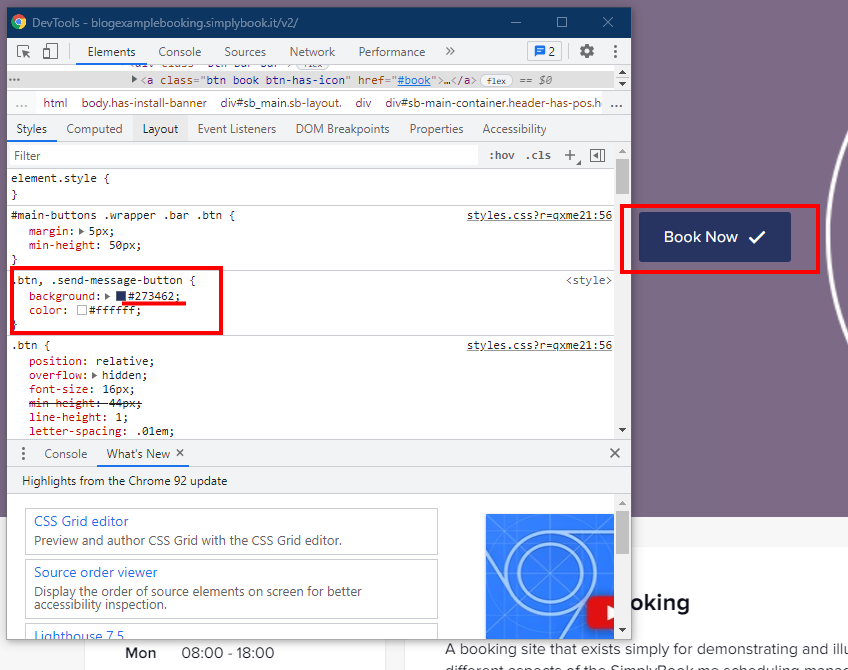
var tema_color =’#06ADEF’; Como estándar, este código hexadecimal personalizado para colores es azul. Sin embargo, si desea cambiar la apariencia de su ícono de Facebook Messenger para combinar o complementar el diseño de su sitio web, puede cambiar esa información. Los códigos hexadecimales para los colores personalizados se encuentran en la configuración de diseño de su panel de SimplyBook.me. Alternativamente, puede hacer clic con el botón derecho en cualquier elemento de la página web en el que desee duplicar el color e «inspeccionarlo».
al igual que:

Hice coincidir mi ícono de Messenger para que coincida con mis otros botones de «acción».
var log_in_greeting =’¡Hola!’; Esto depende completamente de la conversación que quieras tener. «¡Hola!» «¡Hola bienvenido!» usted conoce mejor el idioma al que sus clientes y clientes potenciales responderán mejor.
var log_out_greeting =’Inicie sesión o haga clic en Continuar como invitado’; – Probablemente sea mejor mantenerlo como está, pero puede cambiarlo si lo desea.
var greeting_dialog_display =’ocultar’; – Entonces, ¿quieres que tu ventana de chat esté abierta o cerrada como estándar? Algunos sitios funcionan mejor haciendo que la ventana de chat se abra inmediatamente. Otros prefieren ocultarlo hasta que un cliente activo lo busque. Tu decides.
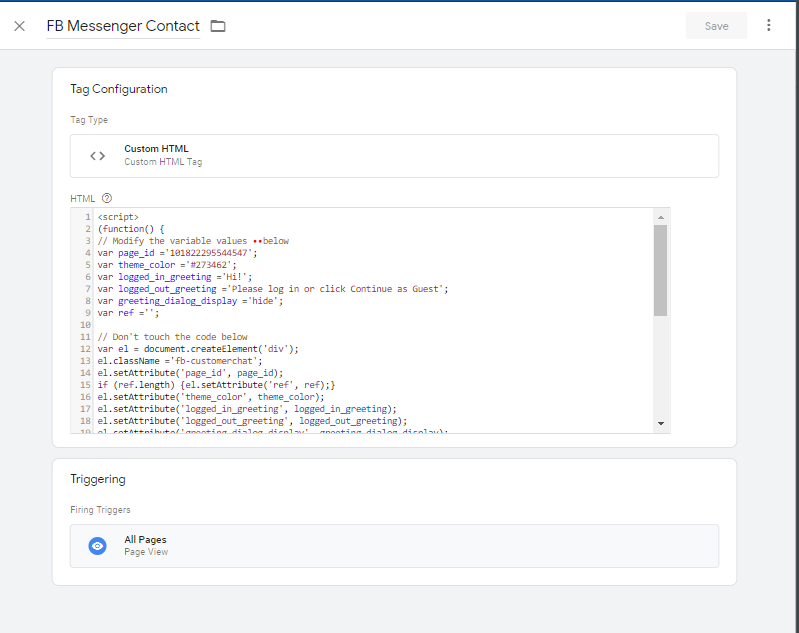
Cuando haya realizado sus modificaciones variables, recuerde cambiar el ‘número de página de fans’ ; deberá configurar sus disparadores. Haga clic en el cuadro de activación debajo de la ventana de código y seleccione «Todas las páginas» .

Haga clic en «Guardar» y asigne a su etiqueta un nombre descriptivo apropiado. Usé «Contacto de FB Messenger» y un número de versión.
De vuelta en la página de descripción general del contenedor, haga clic en enviar,
Cree un nombre de versión y cualquier descripción que desee hacer, y » Publicar» .
Paso 3: Una última cosa por hacer
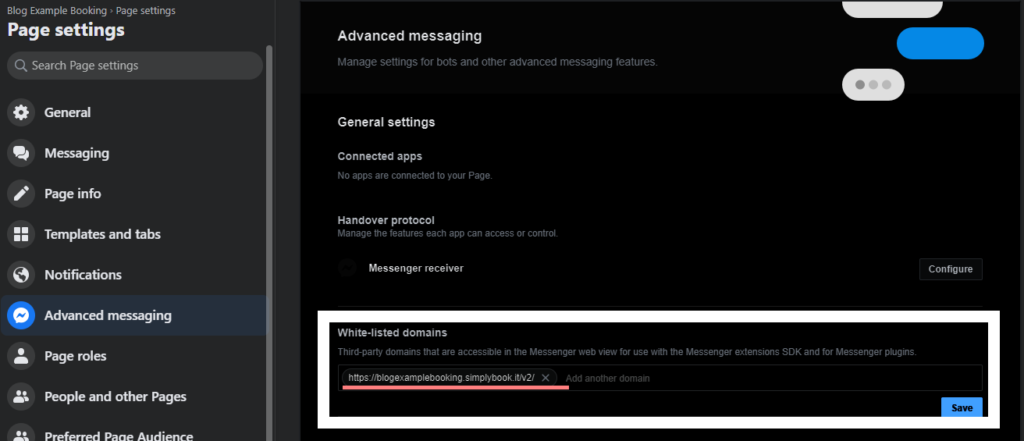
Antes de que nada de esto funcione, tienes una última cosa que hacer. Eso es para agregar su sitio web SimplyBook.me a sus dominios incluidos en la lista blanca en su página de negocios de Facebook.
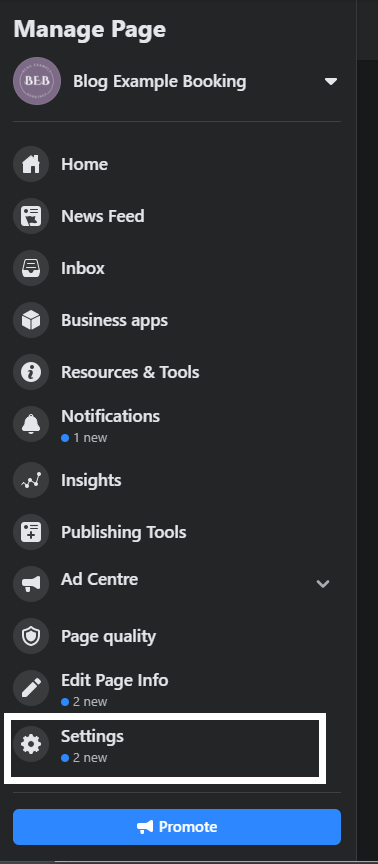
En Facebook, específicamente en su página comercial, vaya a Administrar página // Configuración // Mensajería avanzada.

Aquí verá un campo para «dominios incluidos en la lista blanca». Pegue la URL de su sitio web SimplyBook.me aquí y haga clic en «Guardar» .

Paso 4: comienza a recibir mensajes de Facebook Messenger
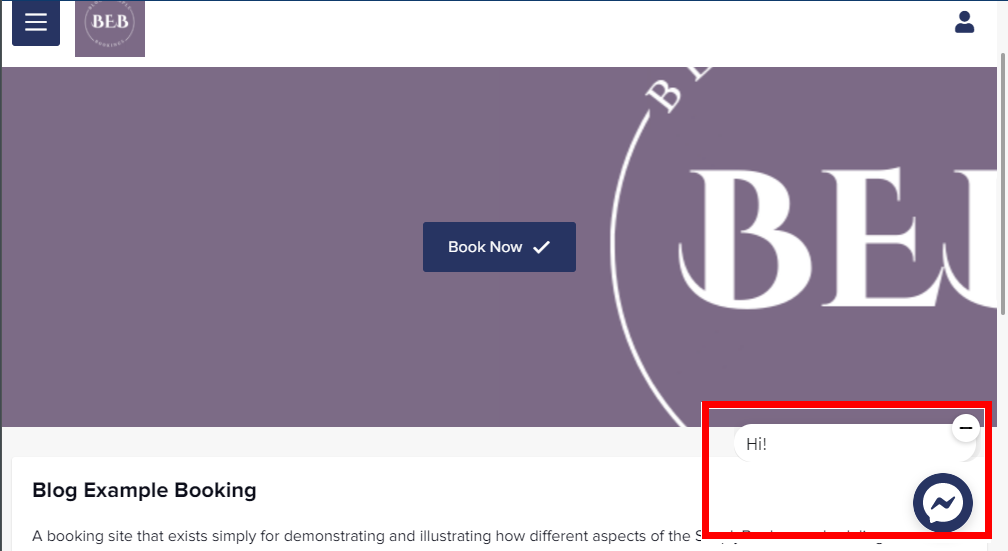
Tomará un poco de tiempo para que todos los servidores respectivos se actualicen con la información que ingresó, pero cuando haya terminado, tendrá un ícono de Facebook Messenger que aparecerá en la parte inferior izquierda de su pantalla.
Al igual que:

Los clientes o clientes potenciales se comunican contigo a través de esta ventana de chat y recibirás los mensajes a través del medio por el que normalmente recibes los chats de Messenger. Ese podría ser su teléfono, tableta o PC.
ahora has terminado
Claro, ha puesto una ventana de chat de Facebook Messenger en su sitio web Simplybook.me, pero hay muchas más cosas que puede hacer con Google Tag Manager. Por supuesto, hay Google Analytics y Ads que funcionan muy bien con el administrador de etiquetas. Sin embargo, es una herramienta muy versátil que se puede utilizar para rastrear información de los visitantes de su sitio web.
Hay tantas cosas que puede hacer con el administrador de etiquetas de Google que alguien elaboró una lista de códigos personalizados para una integración genial que puede implementar con él. Tal vez algunos de ellos sean útiles y compatibles con los sitios web de SimplyBook.me. Si prueba alguno, háganos saber cómo resulta en los comentarios.
No olvide que si tiene algún problema, comuníquese con nuestro soporte de chat en vivo. Ellos saben lo que hacen.


Comments
0 commentsNo comments yet